
Um eine voll funktionsfähige Website zu erstellen, müssen viele grundlegende Prinzipien des Website-Designs berücksichtigt werden. Eines dieser Prinzipien ist der negative Raum, der oft auch als Weißraum bezeichnet wird.
Wenn es um das Webdesign oder das Design von Apps geht, spielt der negative Raum eine wichtige Rolle. Erfahrene Webdesigner sind der Meinung, dass der negative Raum einer Webseite ermöglicht zu „atmen“, was dazu beiträgt, die Aufmerksamkeit auf die wesentlichen Elemente der Webseite zu lenken.
Es ist wichtig zu bedenken, dass das Ziel Ihres Designs das Verständnis sein sollte, und Studien haben gezeigt, dass die Hinzufügung von negativem Raum das Verständnis um 20% erhöhen kann. Aus diesem Grund ist es wichtig, diesen Designprozess zu beherrschen.
Darüber hinaus kann durch geschickten Einsatz von negativem Raum eine Informationshierarchie erstellt werden, die verhindert, dass alle Elemente gleichzeitig um die Aufmerksamkeit des Betrachters konkurrieren. In diesem Beitrag wird der Wert von Weißraum im Webdesign erläutert und Tipps zum erfolgreichen Einsatz gegeben.
Was ist negativer Raum?
Der leere Raum um Seitenobjekte herum wird als negativer Raum bezeichnet. Negativer Raum wird nicht effektiv genutzt, wenn große, unnötige leere Flächen vorhanden sind. Ein effektiver Weg, die Aufmerksamkeit des Betrachters auf die wichtigen Komponenten einer Seite zu lenken, besteht jedoch darin, Raum um sie herum zu lassen. Die Webseite wirkt unübersichtlich und schwer zu lesen, wenn kein Weißraum vorhanden ist.
Weißraum ist eine bewusste Designentscheidung, die das Erscheinungsbild und die Benutzererfahrung einer Website erheblich beeinflussen kann. Es ist mehr als nur der Mangel an Inhalten.
Verschiedene Arten von negativem Raum im Webdesign
Es ist eine Kunst, den negativen Raum zu nutzen. Das harmonische Gleichgewicht im Design wird durch den präzisen Balanceakt zwischen großen und kleinen weißen Flächen erreicht. So funktioniert es.
Mikro-Negativer Raum
Diese Art von Weißraum bezieht sich auf die kleinen, subtilen Bereiche des Raums innerhalb des Designs. Oft verbessert er die Lesbarkeit und Genauigkeit, indem er ausreichend Platz zum „Atmen“ zwischen Zeilen und Buchstaben bietet.
Denken Sie an die Lücken zwischen den Buchstaben in einem Wort oder den Rand um eine Schaltfläche auf einer Webseite. Zum Beispiel dient der Abstand zwischen jedem Buchstaben im Wort „HELLO“ als Mikro-Negativraum, um zu verhindern, dass die Buchstaben überfüllt aussehen.
Makro-Negativer Raum
Der Name selbst deutet auf die Bedeutung dieser Art von Raum hin. Makro-Raum ist deutlicher zwischen bedeutenden Designelementen vorhanden. Er fungiert als Brücke und schafft durch die Organisation verschiedener Abschnitte auf der Webseite ein Gleichgewicht und eine Fokussierung.
Makro negativer Raum auf einer Webseite findet sich in den Rändern um einen Textblock herum oder im Raum zwischen dem Header und dem Hauptinhalt. Er bietet visuelle Entspannung und hilft dabei, die Aufmerksamkeit des Benutzers auf den Haupttext zu lenken.
Aktiver negativer Raum
Bewusster negativer Raum, oder aktiver negativer Raum, ist leerer Raum, der absichtlich geschaffen und genutzt wird, um Formen zu bilden oder bestimmte Ideen auszudrücken.
Ein klassisches Beispiel für aktiven negativen Raum ist das FedEx-Logo. Wenn Sie den Raum zwischen den Buchstaben „E“ und „X“ genau betrachten, werden Sie feststellen, dass der negative Raum einen Pfeil bildet.
Passiver negativer Raum
Passiver negativer Raum ist möglicherweise nicht beabsichtigt, trägt aber dennoch wesentlich zu einer verbesserten Lesbarkeit und Ästhetik bei, indem er verhindert, dass Dinge überfüllt wirken und sie herausstechen lässt.
Zum Beispiel bezieht sich Fotografie auf den Hintergrund, der das Hauptmotiv umgibt. Auch wenn es vielleicht nicht beabsichtigt war, hebt es das Motiv hervor, indem es Kontrast und Trennung schafft.
Durch den geschickten Einsatz von Weißräumen zur Verbesserung der allgemeinen Designästhetik und -funktionalität können Designer durch ein besseres Verständnis dieser verschiedenen Formen von negativem Raum im Webdesign ästhetisch ansprechendere und benutzerfreundlichere Websites erstellen.
5 Wege für eine effiziente Nutzung von negativem Raum
Es ist interessant, wie negativer Raum ein gewöhnliches Design auf ein wirklich herausragendes Niveau heben kann. Sie könnten das nächste große Designkonzept mit Ratschlägen und Inspirationsquellen entwickeln. Lesen Sie weiter, während wir fünf praktische Strategien zur Maximierung des negativen Raums überprüfen.
Wahrung der Markenintegrität
Markenelemente wie Markenzeichen und Logos fallen stärker auf, wenn es weniger Unordnung und Wettbewerb gibt. Ein Logo mit zu wenig Freiraum kann überfüllt wirken und von anderen Designkomponenten übernommen werden. Aufgrund dieser Einschränkung des Freiraums kann die Marke weniger auffällig und weniger effektiv werden.
Allerdings könnte zu viel Platz ein Logo vom Rest des Designs abkoppeln, obwohl es keine Verstopfung verursacht. Ein Logo, das diese sorgfältige Balance findet, bleibt die Hauptattraktion, zieht die Aufmerksamkeit des Publikums auf sich und hebt die Existenz der Marke hervor.
Das Erreichen des perfekten Gleichgewichts ist der Schlüssel im Webdesign. Hier kommt die Webdesign-Firma Oakville ins Spiel. Wir wissen, wie man den goldenen Mittelweg zwischen Klarheit und Harmonie findet. Vertrauen Sie uns, um Ihre Marke hervorzuheben und nahtlos in Ihr Gesamtdesign zu passen.
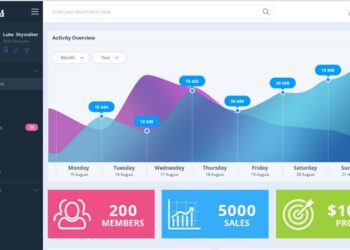
Beginnen Sie mit dem Gestalt-Prinzip
Quelle: Toptal
Eines der beliebtesten Webdesign-Elemente ist die Gestalt-Idee der Nähe. Durch die Anwendung dieses Prinzip werden eng verbundene Elemente als ähnlich betrachtet. Um diese Idee effektiv zu nutzen, sollten relevante Elemente gruppiert werden.
Nehmen Sie zum Beispiel das Formular-Design. Informationen wie Name und Adresse sollten in einer Gruppe zusammengefasst und etwas weiter voneinander entfernt sein, während die Kreditkarteninformationen in einer anderen Gruppe stehen sollten. Dies ermöglicht es den Besuchern, sich angemessen auf wichtige Bereiche zu konzentrieren.
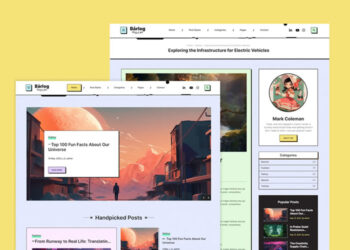
Eine Eindruck von Großzügigkeit schaffen
Quelle: Angela Roi
Weißraum hat neben seiner primären Verwendung als Werkzeug zur Verbesserung der Benutzererfahrung auf Websites auch ästhetische Anwendungen. Wenn Sie jemals durch eine glänzende Zeitschrift wie Vogue geblättert haben, werden Sie feststellen, dass der großzügige Einsatz von Weißraum eine Atmosphäre von Raffinesse, Eleganz und Luxus schafft.
Das obige Bild zeigt, wie die Website von Angela Roi ethisch und nachhaltig ist. Das Produkt ist weit wertvoller und exklusiver als das Grundstück der Webseite, wie durch die Menge an Weißraum zu sehen ist.
Klare Typografie
Quelle: Justinmind
Wie besprochen ist negativer Raum beim Entwerfen von Typografie entscheidend. Dies gilt für alle Medien, einschließlich Druckmaterial. Buchstaben müssen neben ausreichender Größe auch angemessen voneinander entfernt sein, damit separate Wörter, Phrasen und Absätze verstanden werden können.
Denken Sie darüber nach, wie Typografie in eine Hierarchie von Inhalten passt. Überschriften müssen sofort als „Leiter“ des Materials auf der Seite verstanden werden. Große Schlagzeilen sollten die Leser ansprechen, da sie normalerweise einen Überblick über das Material bieten.
Damit Leser die Beziehung verstehen können, sollten Absätze unterhalb von Überschriften näher an der Überschrift liegen. Die Absätze selbst benötigen jedoch mehr Platz zum Atmen, oder das Schreiben würde gehetzt erscheinen.
Achten Sie auf den negativen Raum um CTA-Elemente
Websites mit einem primären Call-to-Action-Button sind am hilfreichsten.
- Zum Beispiel könnte „Reservierung vornehmen“ auf der Website eines Restaurants stehen.
- „Jetzt kaufen“ könnte für E-Commerce-Unternehmen gelten.
- Ein Kontaktbutton (CTA) eines Blogs führt zur Website des Besitzers. Aber es könnte auch „Abonnieren“ sein.
Auf Ihrer Website sollte weißer Raum die CTA-Elemente umgeben. Dies bedeutet jedoch nicht, dass Sie Ihre Schaltflächen und Texte voneinander getrennt halten müssen. CTAs sollten für Besucher leicht zu finden sein und nicht ablenken. Nicht nur Call-to-Action-Schaltflächen verwenden weißen Raum. Auch Website-Formulare profitieren davon. Besucher können das Ausfüllen von Formularen abbrechen, wenn sie Schwierigkeiten haben, die Checkout-Formulare oder Kontaktdaten zu finden.
Nutzen Sie negativen Raum, um die Benutzererfahrung zu verbessern
Negativer Raum ist ein entscheidendes Gestaltungselement, das die Wirksamkeit Ihrer Website maßgeblich beeinflusst. Durch den effektiven Einsatz von Weißraum kann die visuelle Hierarchie verbessert, die Lesbarkeit erhöht und ein visuell ansprechenderes und benutzerfreundlicheres Design geschaffen werden. Unterschätzen Sie daher nicht den Weißraum in Ihrem Webdesign; er könnte das Geheimnis für eine profitable und spannende Online-Präsenz sein.
Suchen Sie nach einem erfahrenen Webdesign-Service? Nehmen Sie Kontakt mit WebDesk Solution auf, denn wir verstehen, wie man die Kraft des negativen Raums nutzt, um sowohl funktionale als auch ansprechende Websites zu erstellen.