Heutzutage verbringen Menschen mehr Zeit mit ihren Telefonen als mit jedem anderen Gerät. Als Designer müssen Sie jetzt sorgfältiger über das Benutzeroberflächendesign für Apps nachdenken, da es eine Schlüsselrolle bei der Verbesserung der Benutzerfreundlichkeit und Benutzerbindung spielt.
Um Ihnen Inspiration für Ihr nächstes App-Design-Projekt zu geben, haben wir diese Sammlung der besten App-Designs zusammengestellt.
Wir betrachten einige der inspirierendsten und kreativsten App-UI-Designs. Wir haben viele mobile App-Beispiele mit Vorlagen handverlesen, die verschiedene Aspekte von App-Designs abdecken. Von Onboarding-Bildschirmen bis hin zu In-App-UI-Bildschirmen und mehr.
Die unten aufgeführten Beispiele sind herunterladbare Vorlagen. Wenn Sie an einem App-Design arbeiten, können Sie diese gerne herunterladen und in Ihren eigenen Projekten verwenden. Oder sogar mit ihnen experimentieren, um zu lernen, wie Profis App-UI-Layouts gestalten.
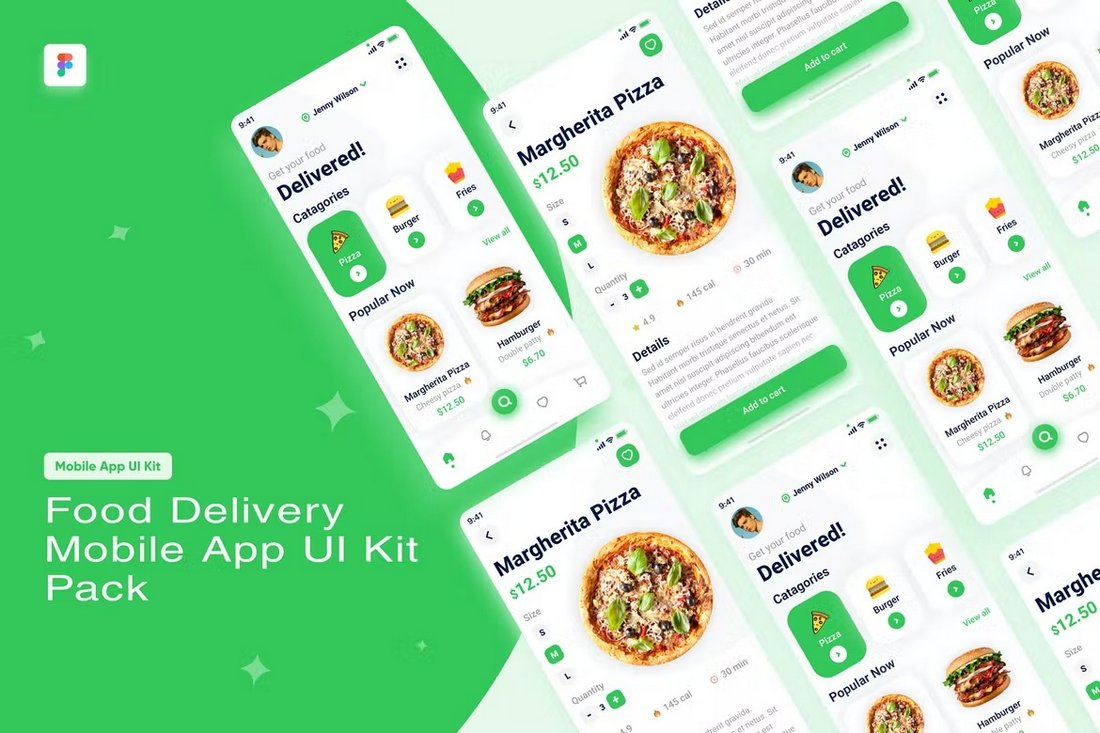
Beim Design von Benutzeroberflächen für Essenslieferapps sind die Apps, die klare Anweisungen für Benutzer geben und ein aufgeräumtes Layout haben, am erfolgreichsten. Diese UI-Designvorlage folgt derselben Philosophie, um ein optisch ansprechendes und modernes Design zu schaffen, das einen einfacheren Bestell- und Lieferservice für seine Benutzer bietet.
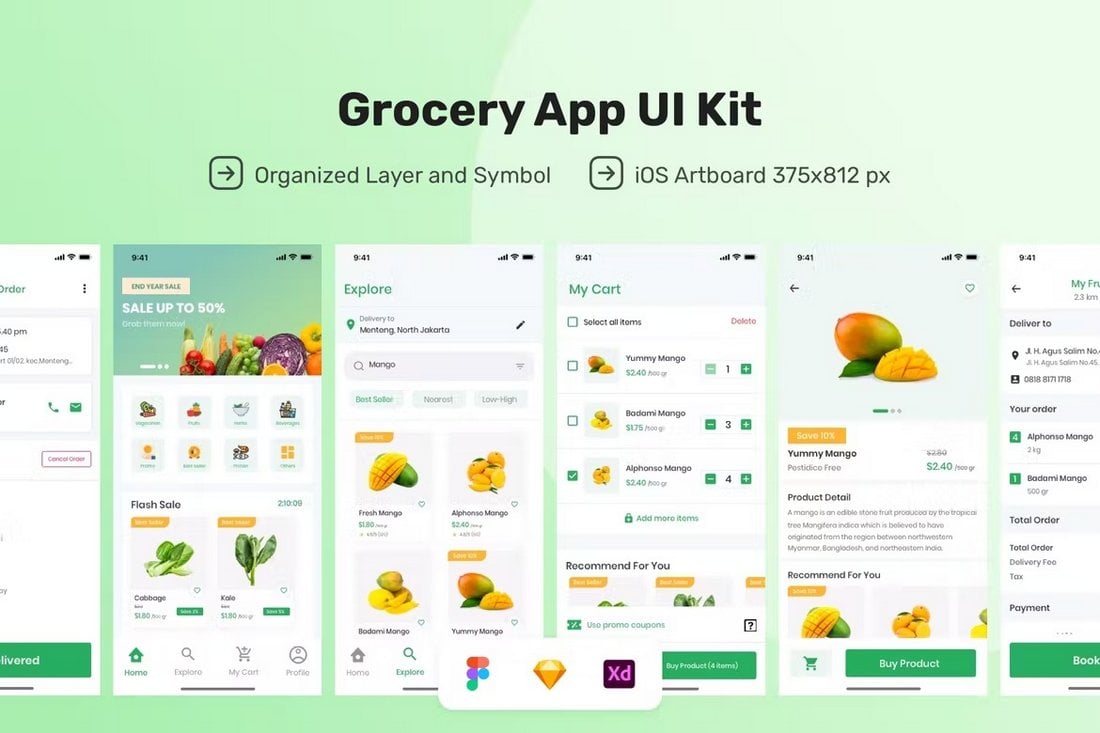
Eine App-Erfahrung für den Lebensmitteleinkauf zu schaffen, kann ein schwieriger Prozess sein. Denn die meisten Lebensmittelprodukte gibt es in einer Vielzahl von Sorten und Marken. Und Sie müssen den Benutzern auch die Möglichkeit bieten, ihre Bestellung anzupassen, um bestimmte Mengen eines Artikels zu kaufen. Diese Lebensmittelgeschäft-App-UI scheint jedoch alle diese Anforderungen zu erfüllen und bietet gleichzeitig ein sauberes und minimalistisches Design.
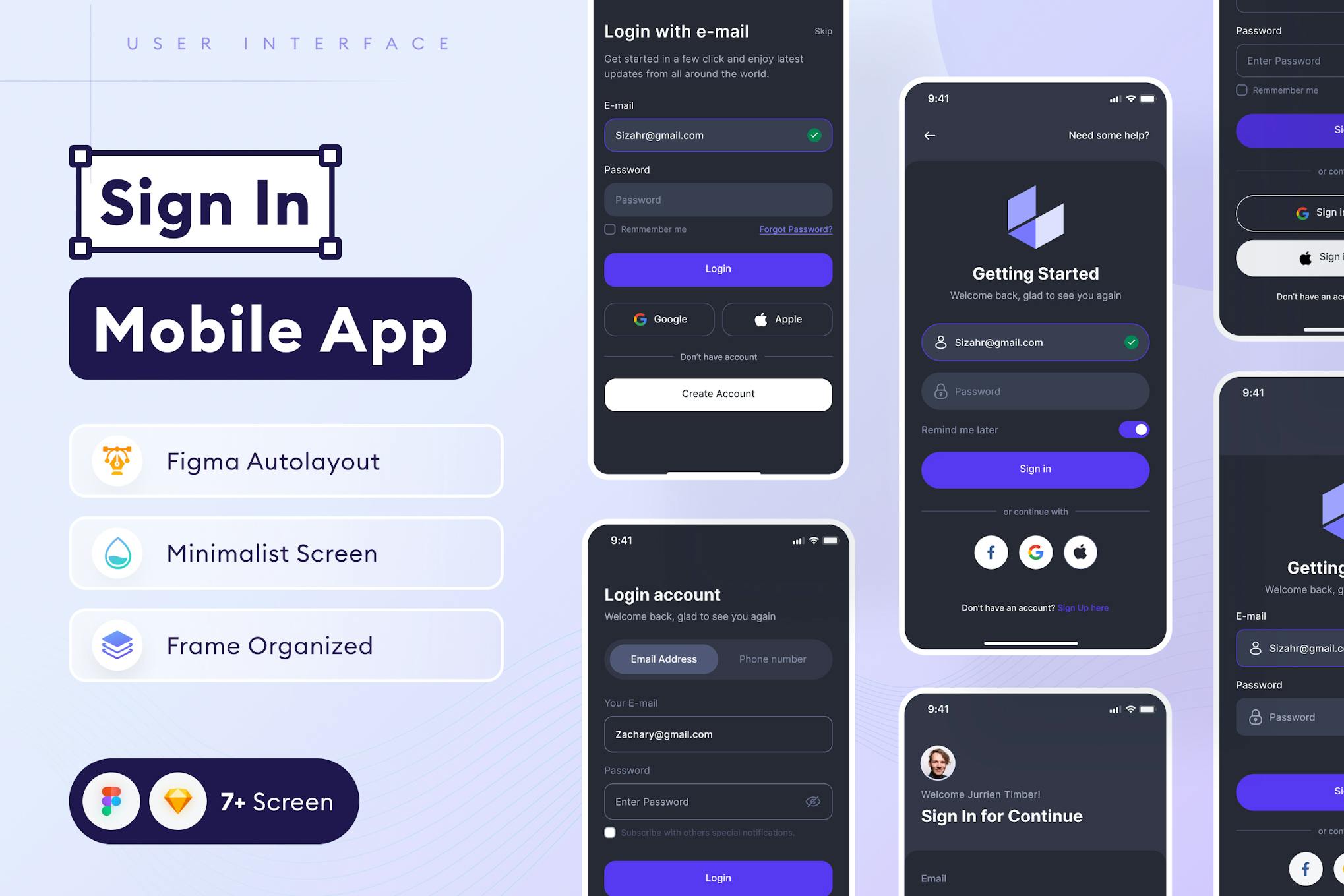
Dieses App-UI-Kit ist ideal, um einzigartige und beeindruckende Anmeldebildschirme für Ihre Apps zu erstellen. Sie kommen mit editierbaren Ebenen, kostenlosen Icons und Google Fonts, die alle den WCAG-Farbkontraststandards entsprechen. Vorlagen sind sowohl im Figma- als auch im Sketch-Format für flexible Kompatibilität erhältlich.
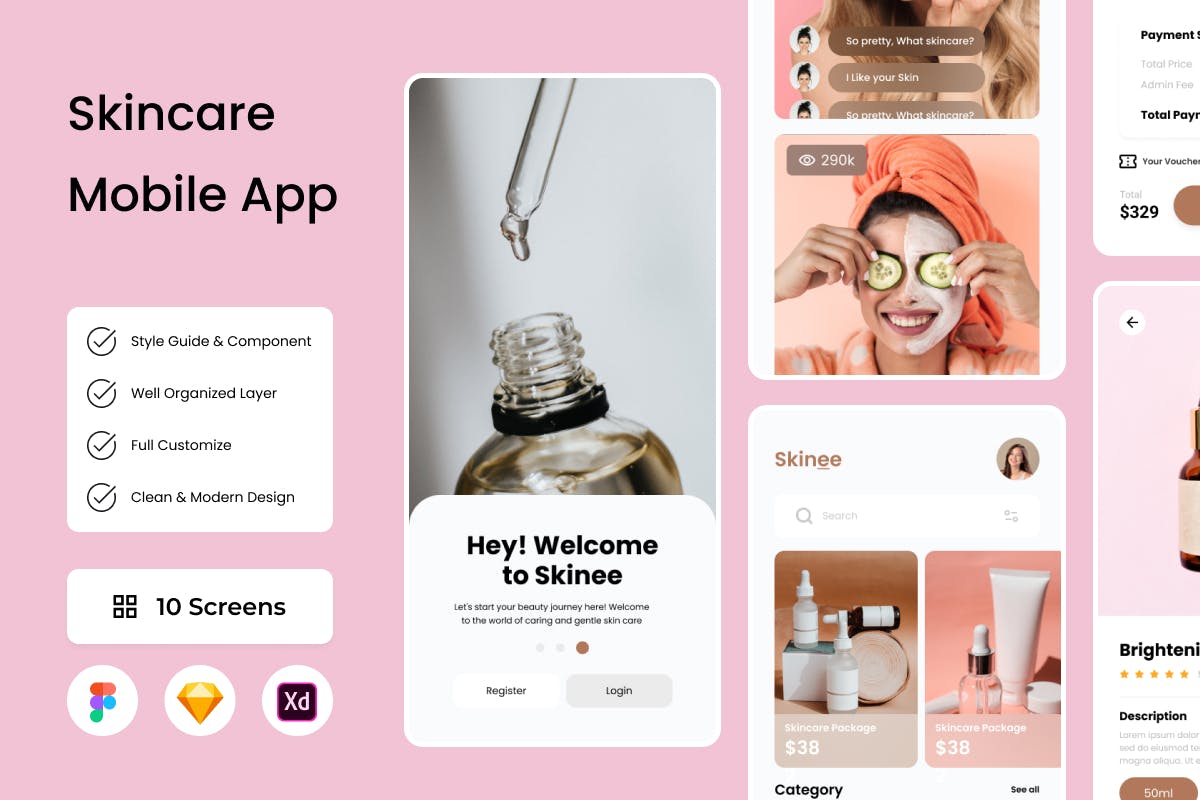
Die Skinee Mobile App-UI-Vorlage bietet zahlreiche Funktionen, die für Hautpflege- und Beauty-Apps mit benutzerfreundlichen Layouts unerlässlich sind. Die App bietet leicht anpassbare Designs mit ordentlich organisierten Ebenen und ist mit Figma, Sketch und Adobe XD kompatibel.
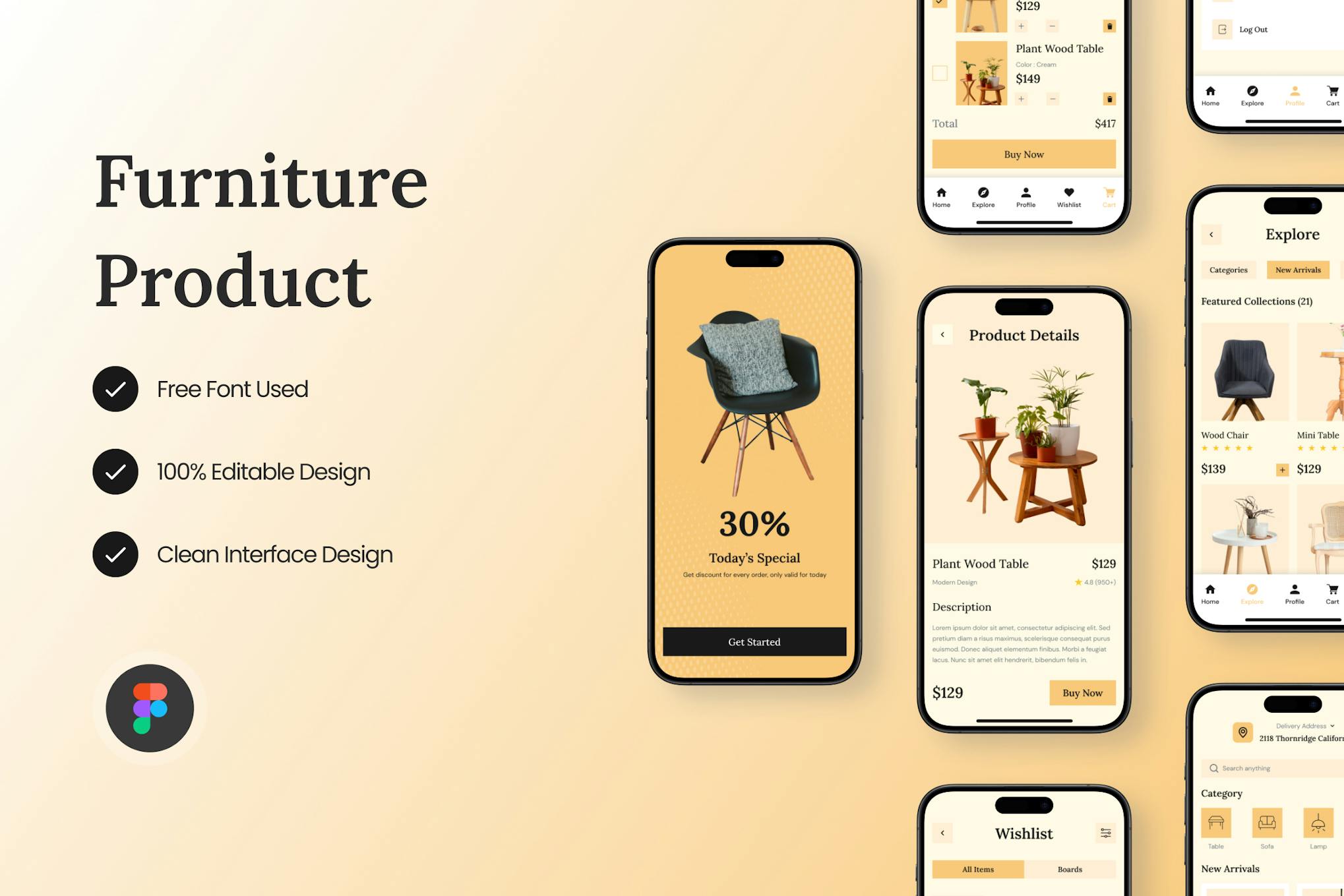
Dies ist eine mobile App-UI-Vorlage mit einem sauberen, modernen Design. Ideal für eine Produktkatalog-App, anpassbar an Ihre Online-Katalogbedürfnisse, erhältlich im Hellmodus und benutzerfreundlich in Figma. Das Kit’s organisierte Ebenen, RGB-Farben, Bildergalerie und die Nutzung kostenloser Schriften verbessern Ihr Bearbeitungserlebnis.
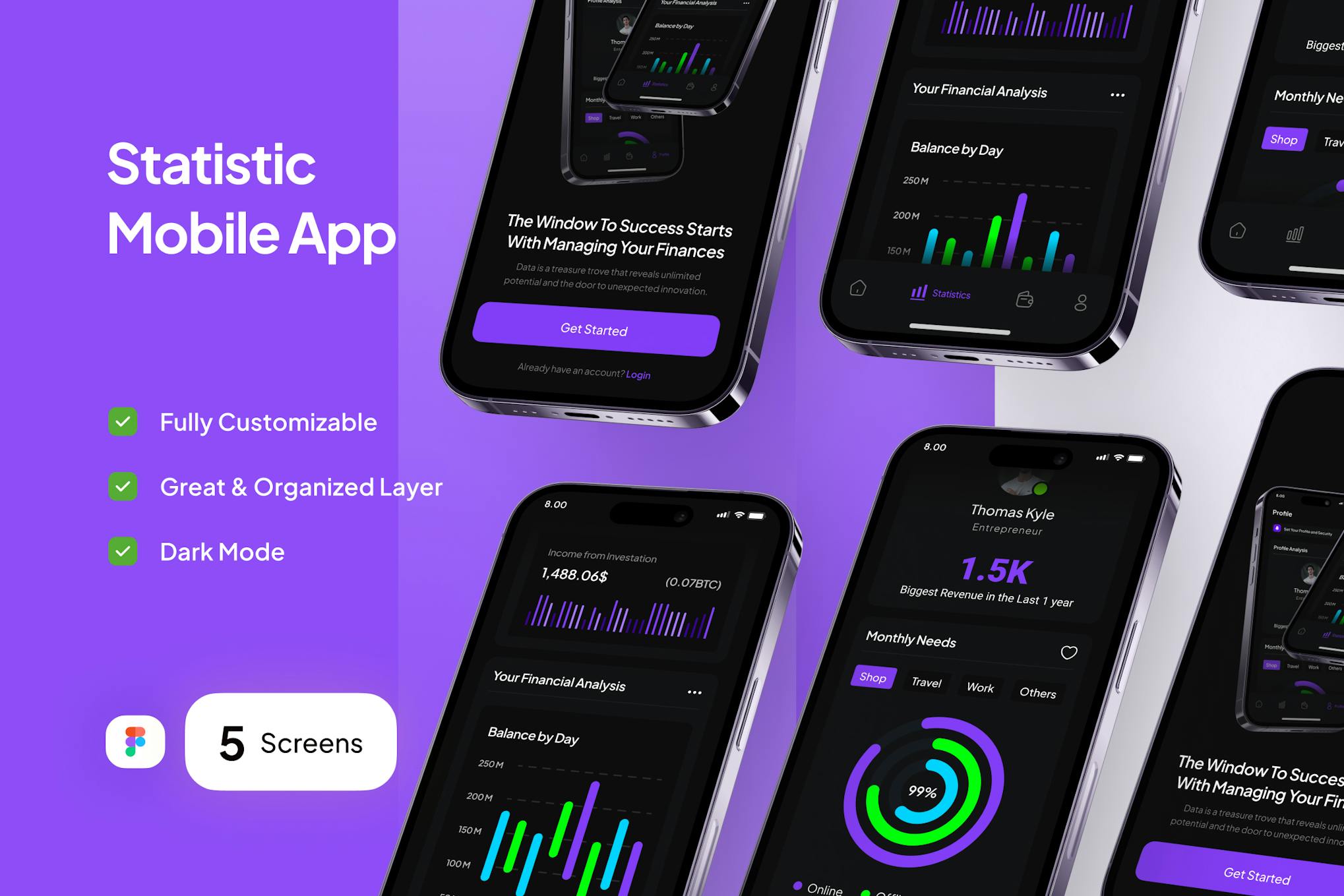
Pinancego ist ein Statistik-Mobile-App-UI-Kit. Entworfen mit einer modernen, sauberen, minimalistischen Ästhetik, bietet es hochqualitative Bildschirme, organisierte Ebenen und pixelgenaue Präzision. Erhältlich im praktischen Dunkelmodus und einfach zu verwenden in Figma, ist Pinancego anpassungsfähig und leicht vollständig an Ihre spezifischen Bedürfnisse anpassbar.
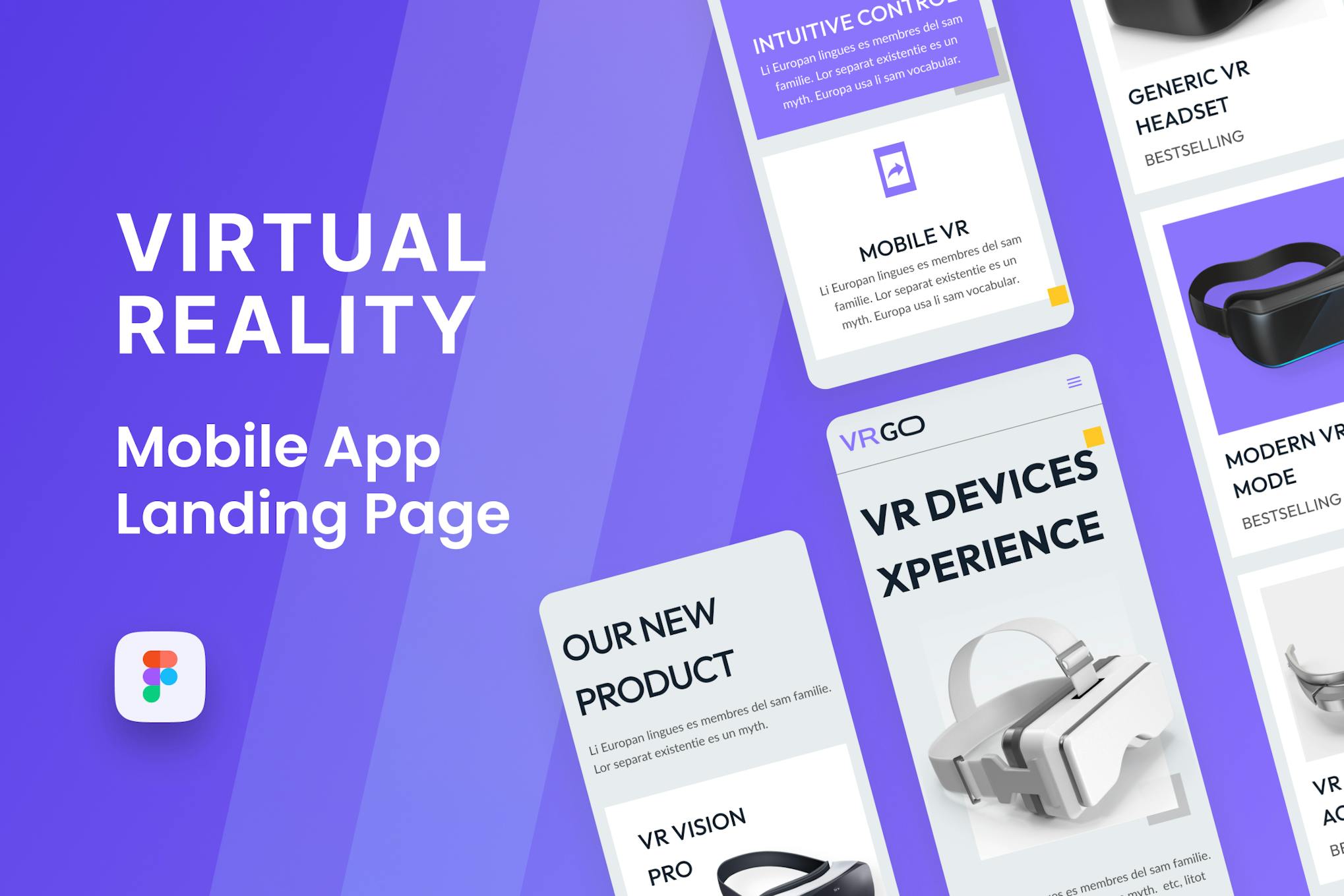
Dies ist eine anpassbare Figma-Vorlage, perfekt für jede Virtual-Reality-App. Die editierbaren, pixelgenauen Objekte sind alle vektorbasiert und folgen einem eingebauten Designsystem, einschließlich Farb- und Schriftstilen.
StyleUp ist eine sofort einsatzbereite mobile App-UI-Vorlage, ideal für Modegeschäfts-App-Designs. Ihr modernes, sauberes Design mit gut organisierten Ebenen passt zu den neuesten Trends. Es bietet vier Bildschirme und Figma-Quelldateien.
Einfach in Figma anzupassen, ermöglicht Ihnen dieses App-UI-Kit, nahtlos Inhalte einzufügen und Farben zu ändern, um einen Scan-to-Pay-Prozess für Ihre E-Commerce-Apps zu erstellen. Es kommt mit sieben organisierten Bildschirmen, verwendet Google Fonts für ein modernes Gefühl und verfügt über ein anpassbares Design mit automatischem Layout.
Dies ist ein trendiges, minimalistisches App-UI-Kit, das für eine Online-Kursplattform gedacht ist. Sorgfältig gestaltet mit fünf Bildschirmen, ist es anpassbar und bereit für Ihr nächstes Projekt. Das Kit enthält eine Figma-Datei und Dokumentation, jedoch keine Bilder und Illustrationen.
Medi Care ist eine zeitgemäße, vollständig anpassbare mobile App-UI-Vorlage, die speziell für medizinische Anwendungen entwickelt wurde. Das Kit wird in einer Figma-Datei geliefert und umfasst zahlreiche Bildschirme wie Home, Beratung, Videoanruf, Terminplanung und mehr.
Ein einfaches App-UI-Kit-Design, das für die Verwendung mit Sketch, Figma, Adobe XD und Photoshop geeignet ist. Mit einem einzigartigen und modernen Stil bietet dieses vollständig geschichtete UI-Kit Sauberkeit, Eleganz und einfache Anpassbarkeit. Mit gut organisierten und angemessen benannten Dateien ist das Anpassen des Designs ein Kinderspiel.
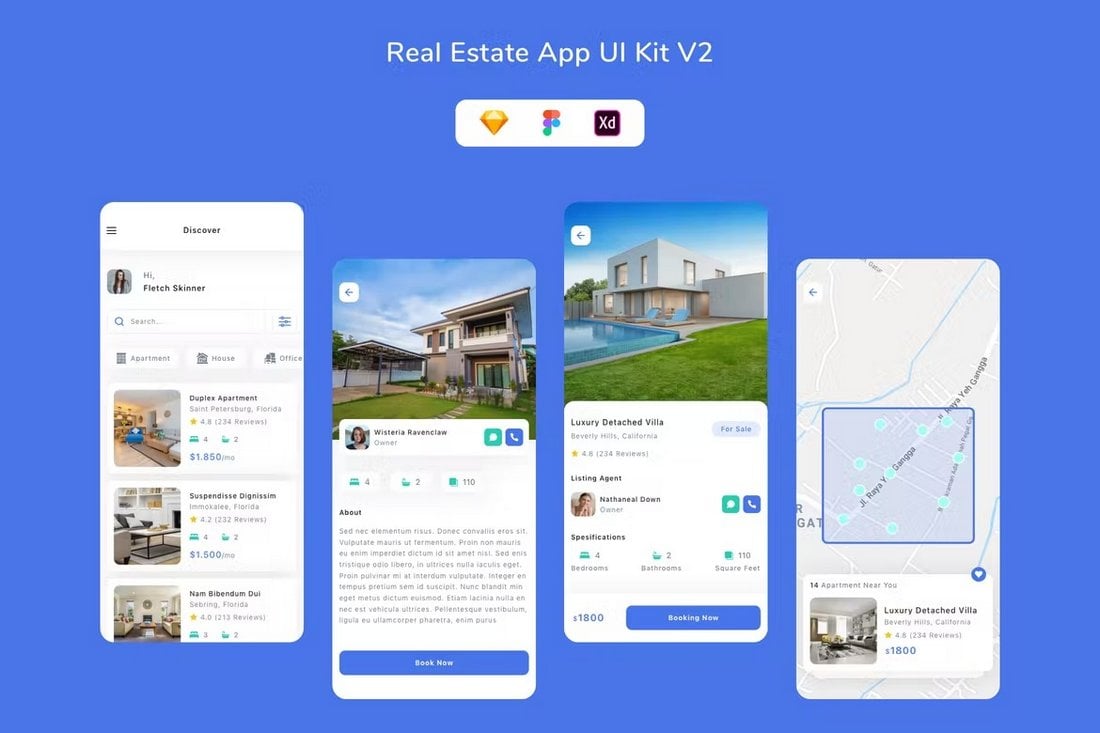
Es gibt viele Ansätze, um eine Immobilien-App zu gestalten. Ob für das Durchsuchen von Luxusimmobilien oder die Erkundung von Optionen basierend auf dem Budget, die App muss je nach Zielgruppe gestaltet werden. Dieses App-UI-Design wurde mit beiden Zielgruppen im Sinn entwickelt. Es ermöglicht Ihnen, hochwertige Immobilien mit großen Bildern zu präsentieren und gleichzeitig detaillierte Informationen zu jeder Immobilie einzuschließen.
Jede App benötigt einen Anmeldebildschirm. Während die meisten Apps heutzutage ähnliche Anmeldebildschirm-Designs haben, sollten Sie immer darauf abzielen, sie auch Teil Ihres gesamten Branding-Designs zu machen. Dieses UI-Kit gibt Ihnen ein paar Ideen, wie Sie einen professionellen und effektiveren Anmeldebildschirm gestalten können. Es enthält 5 verschiedene Anmeldebildschirm-Designs.
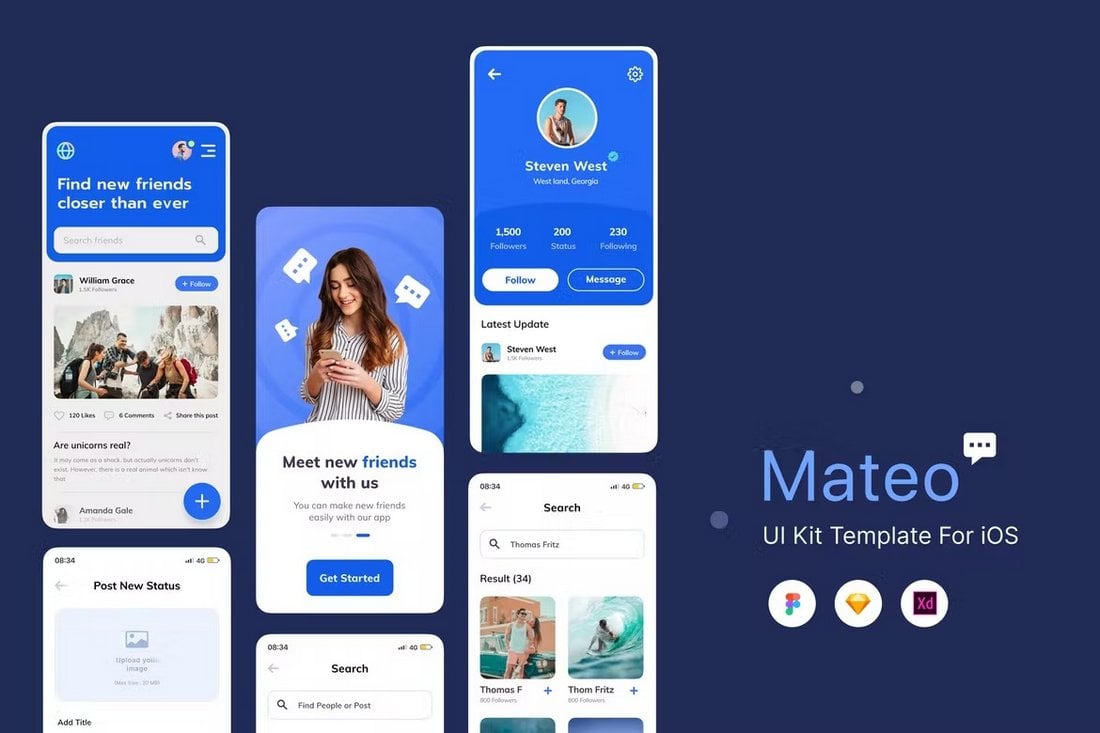
Wir haben schon lange keine neue Social-Media-Plattform mehr erlebt. Aber wenn Sie bereits an einer arbeiten, sollten Sie sich einige Ideen aus diesem UI-Design stehlen. Es bietet saubere und moderne mobile Bildschirme mit einem viel besseren Benutzer-Feed, Benutzerprofil, Suche und anderen Layouts, die tatsächlich besser aussehen als Facebook.
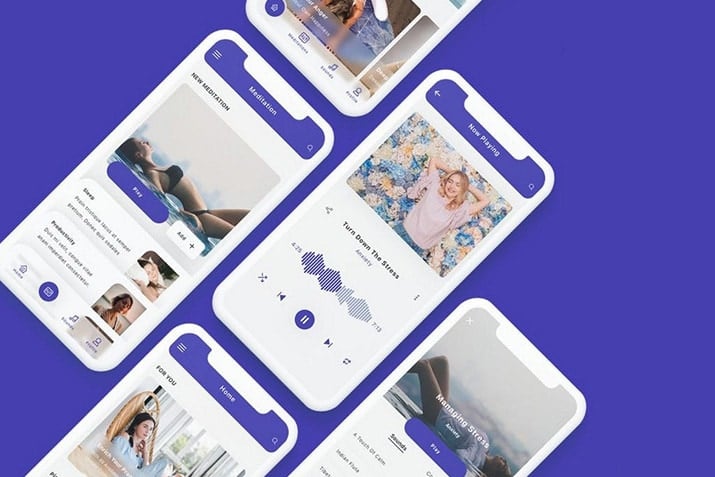
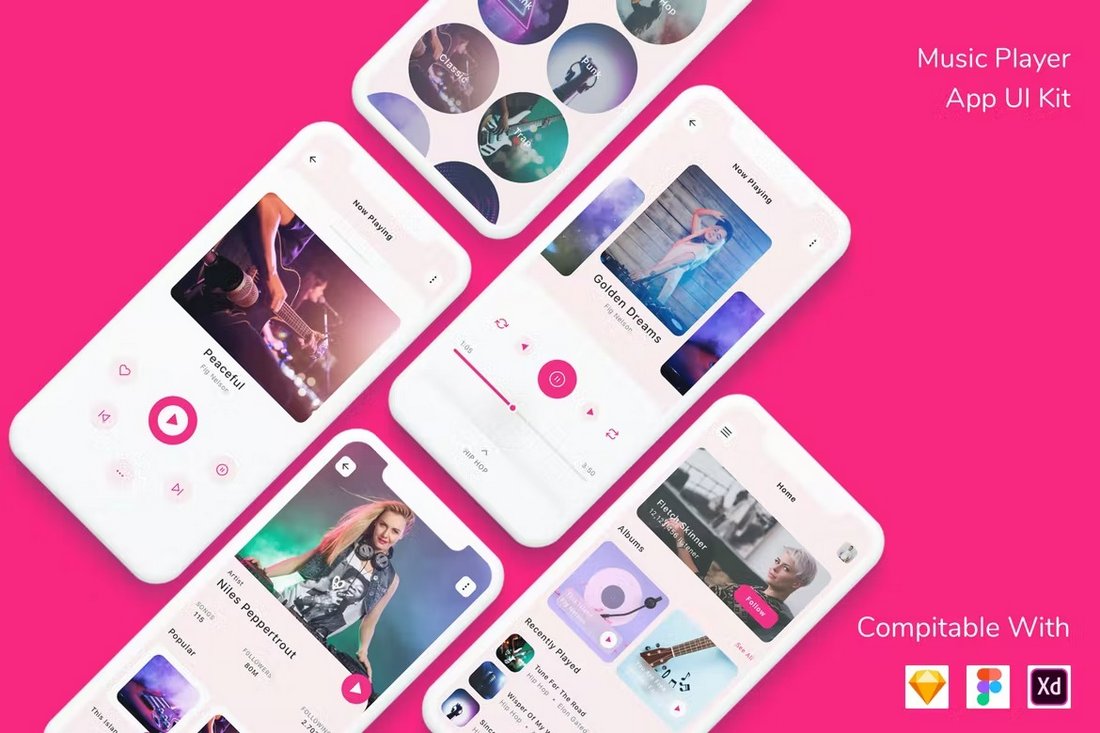
Die Standard-Musikplayer-Apps auf Android haben schreckliche UI-Designs und die Hersteller scheinen sich nicht darum zu kümmern, es zu beheben. Deshalb suchen die meisten Benutzer oft nach alternativen Musikplayern im App Store. Sie können auch Ihre eigene Musikplayer-App mit diesem App-UI-Kit entwerfen. Wir könnten wirklich einen großartigen Musikplayer wie diesen gebrauchen.
Mit so vielen neuen und verschiedenen Kryptowährungen, die jeden Tag eingeführt werden, ist es eine Herausforderung, eine App-Benutzeroberfläche zu entwerfen, die alle Kryptowährungen effektiv an einem Ort auflisten kann, ohne das Layout zu überladen. Aber Sie können sich von diesem App-UI-Beispiel inspirieren lassen, um eine moderne Krypto-App mit einem viel saubereren Look und Gefühl zu gestalten.
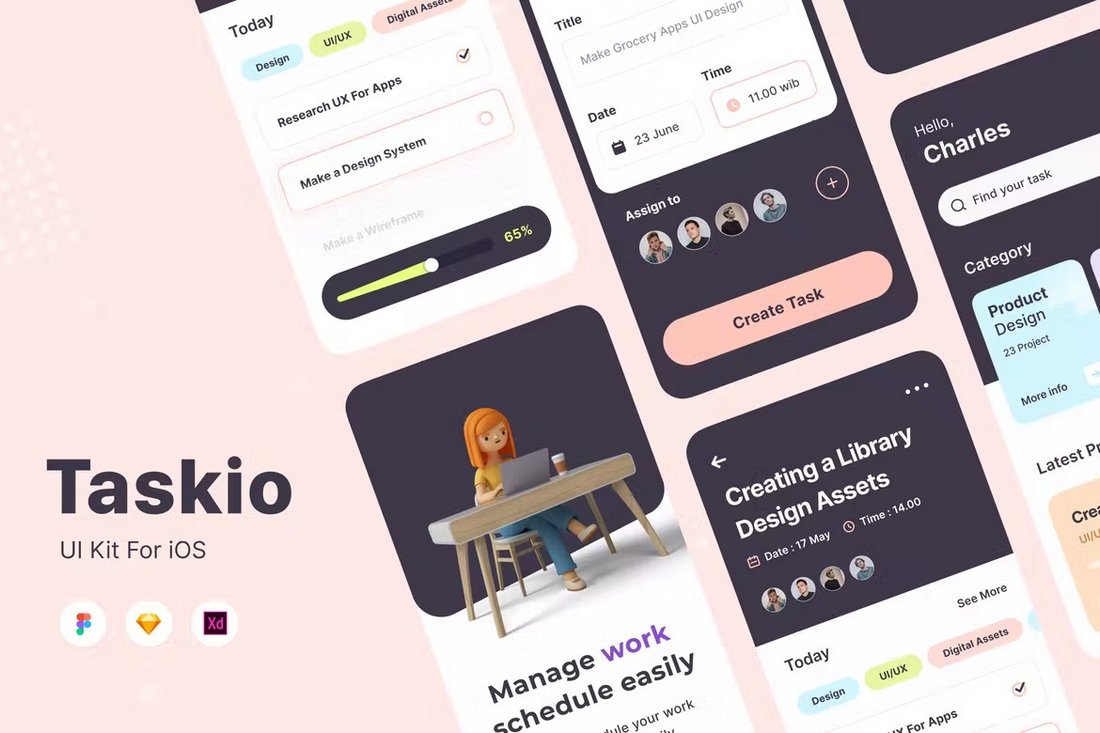
Wenn Sie an einem anderen Typ von To-Do-Liste oder Aufgaben-App-Design arbeiten, können Sie viele coole Ideen aus diesem UI-Design-Kit übernehmen. Es enthält mehrere mobile Bildschirme mit wunderschönen Layouts, auf denen Sie kreative Illustrationen und interaktive Objekte hinzufügen können, um Benutzern ein viel reibungsloseres Erlebnis zu bieten.
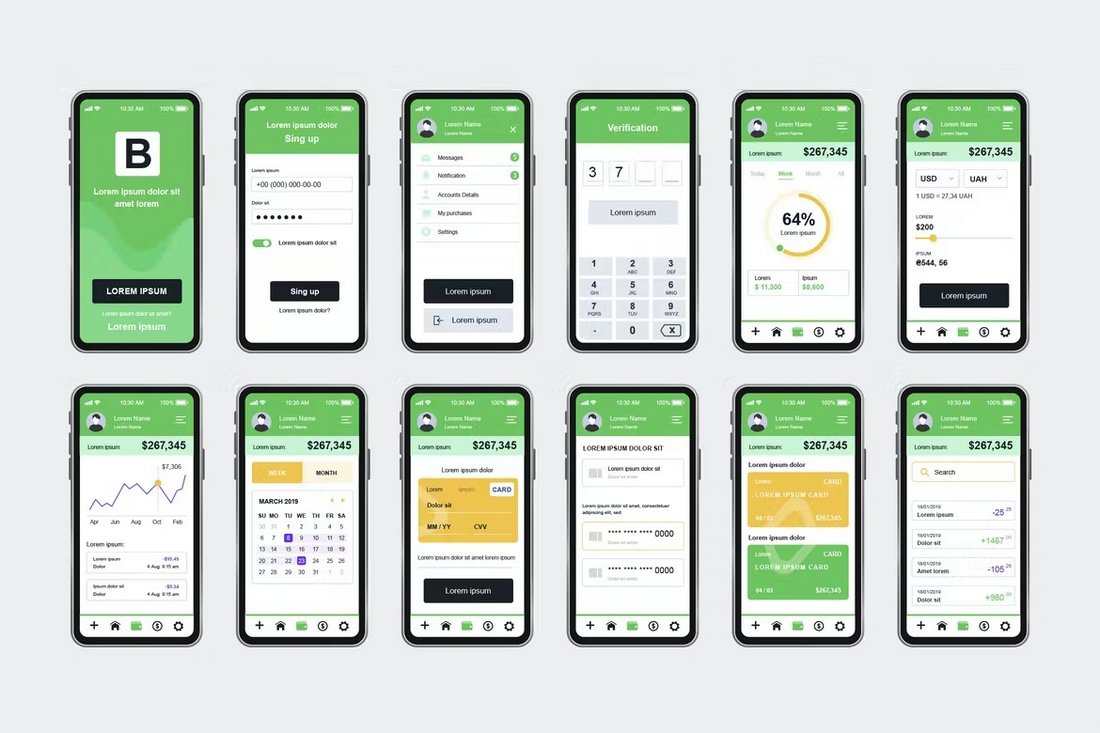
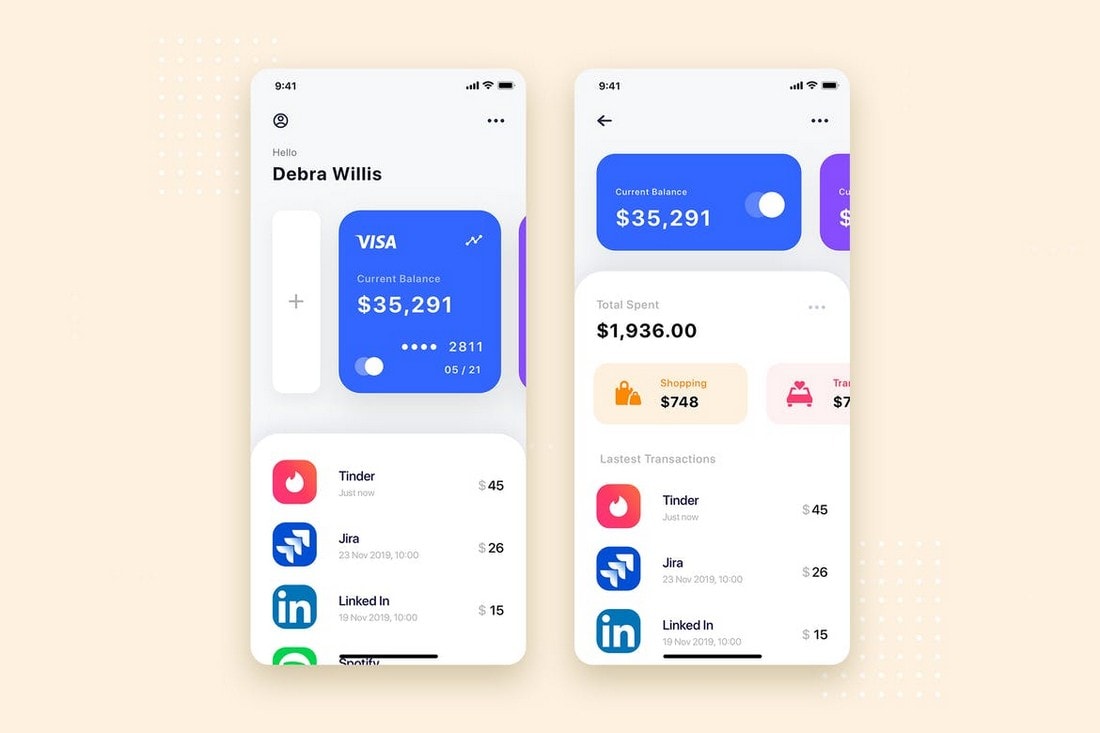
Fast alle Bank-Apps haben ziemlich schreckliche Designs mit veralteten Layouts. Es ist an der Zeit, das zu verbessern. Verwenden Sie dieses App-UI-Kit als Inspiration, um intuitivere und modernere Apps zu entwerfen und den Benutzern ein verbessertes Banking-Erlebnis zu bieten. Es eignet sich auch hervorragend für die Erstellung eines Konzeptdesigns, um eine Bank davon zu überzeugen, ihre App zu überarbeiten.
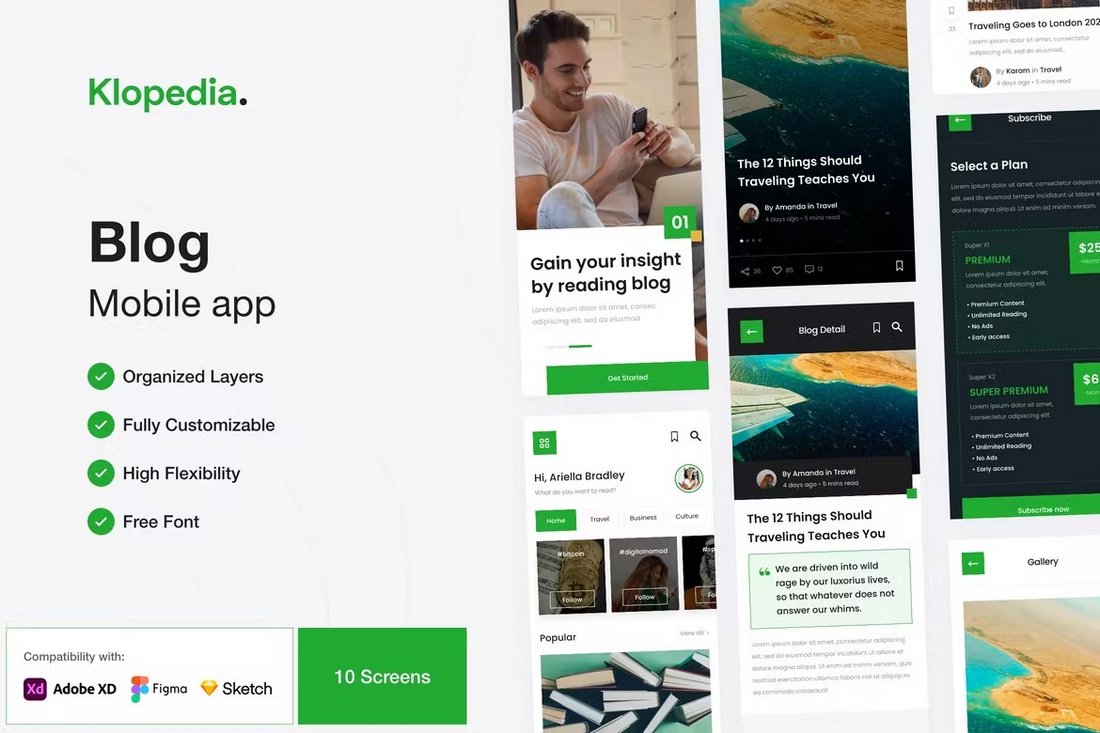
Das Bloggen ist immer noch eine blühende Branche. Plattformen wie Medium beweisen das. Mit diesem App-UI-Design können Sie eine Idee entwickeln, um eine App für eine viel benutzerfreundlichere Blogging-Plattform zu entwerfen. Das UI-Kit enthält 10 Anmeldeseiten, die kombiniert werden können, um ein vollständiges App-Erlebnis für alle Arten von Bloggern und Autoren zu schaffen.
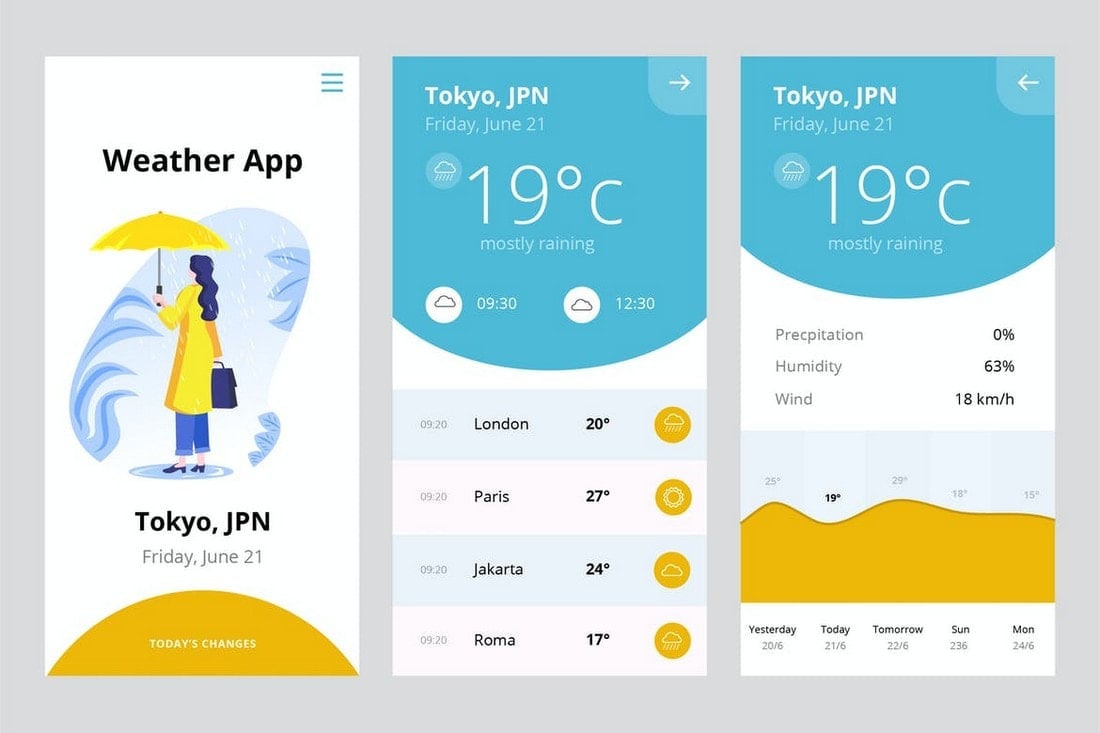
Die Wettervorhersagezusammenfassung auf Google Mobile hat ein perfektes Design. Die vereinfachte Benutzeroberfläche mit kreativen Illustrationen und bunten Symbolen macht sie sehr benutzerfreundlich. Dieses spezielle App-Design folgt einem ähnlichen Ansatz, jedoch noch einfacher. Es enthält auch farbenfrohe Illustrationen und Diagramme. Wenn Sie an einem Wetter-App-Design arbeiten, zögern Sie nicht, diese Vorlage zu verwenden.
Finanzbildschirme sind ein häufiges Merkmal in den meisten modernen Apps, nicht nur in Banking-Apps. Ob es darum geht, die Zahlungen des Benutzers zu präsentieren oder Ausgabegewohnheiten zu verfolgen, fast jede App hat einen Finanzbildschirm. Dieses Vorlagenkit ist für die Erstellung ähnlicher Bildschirme für Apps konzipiert. Es enthält alle notwendigen Elemente einer professionellen Finanz-App.
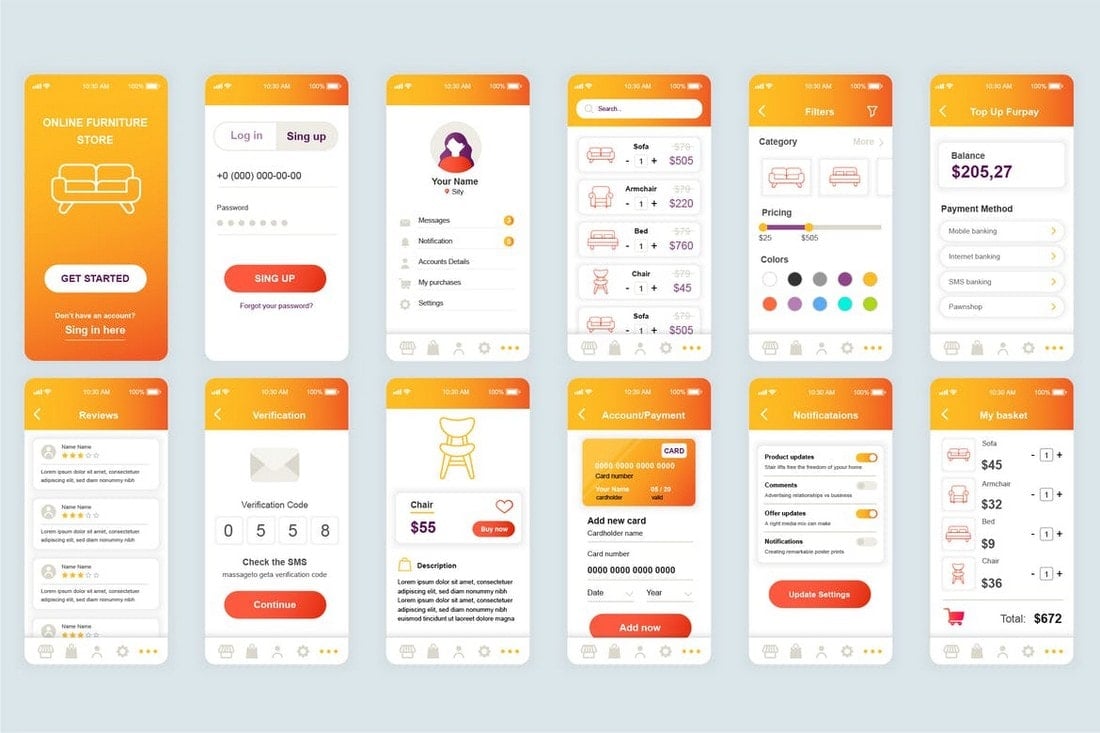
Dieses App-UI-Kit enthält alle Bildschirme, die Sie benötigen, um ein komplettes Einkaufserlebnis zu gestalten. Es verfügt über mehrere anpassbare Bildschirmvorlagen, die Benutzer von der Registrierung über das Entdecken von Produkten bis hin zum Checkout-Prozess führen. Sie können alle Dateien mit Adobe Illustrator bearbeiten.
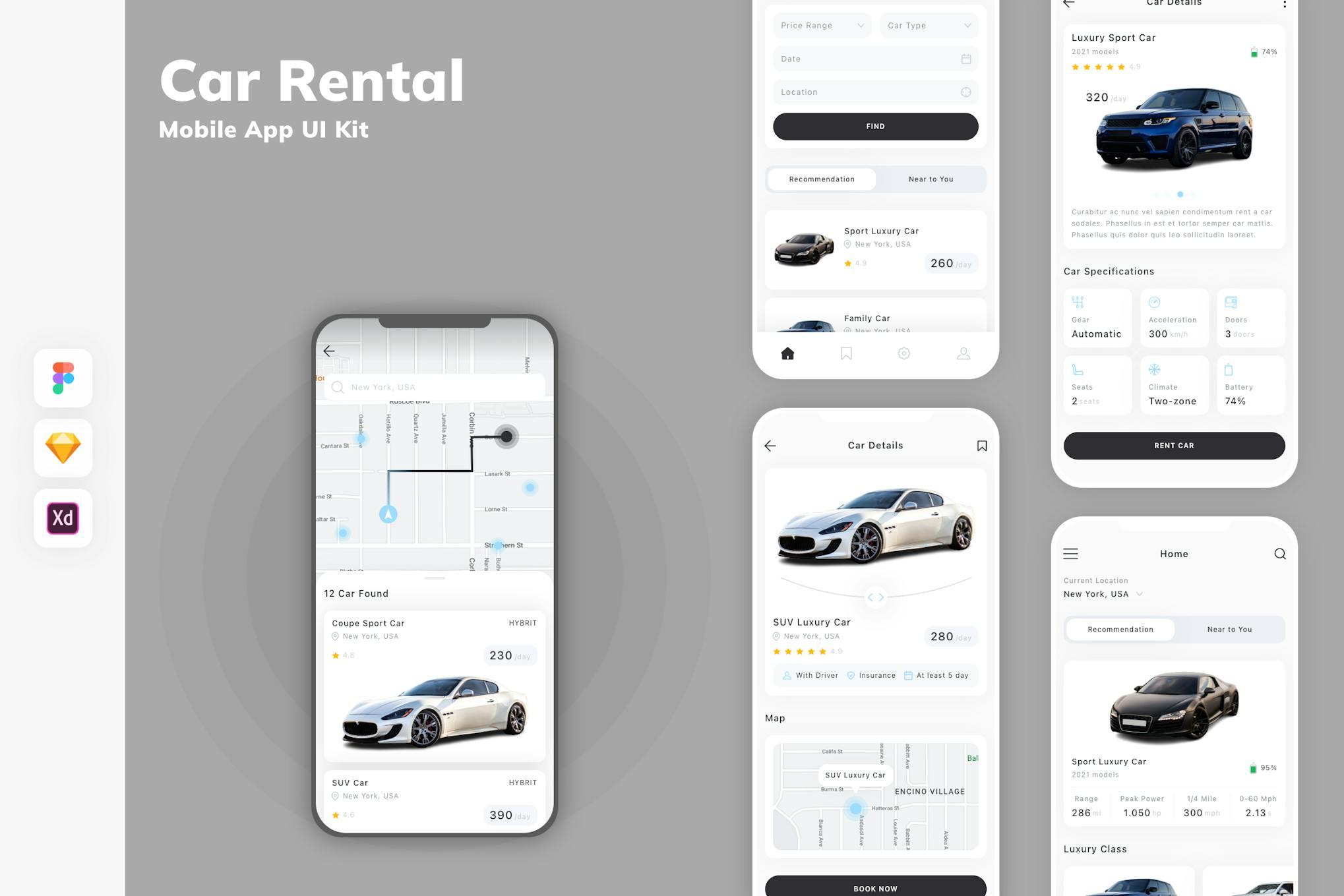
Es scheint, als würde jede Marke heutzutage eine Mitfahr-App entwickeln. Wenn Sie auch an einer Mitfahr-App arbeiten oder das Design einer vorhandenen App überarbeiten, wird dieses spezielle UI-Kit nützlich sein. Es enthält eine Reihe einzigartiger App-UI-Bildschirmvorlagen, die speziell für Mitfahr- und Taxidienst-Apps entwickelt wurden. Mit diesen Bildschirmen können Sie eine App mit modernen und kreativen Bildschirmlayouts entwerfen, die das Benutzererlebnis sicherlich verbessern werden. Es enthält 18 vollständig bearbeitbare Bildschirmlayouts im PSD-Dateiformat.
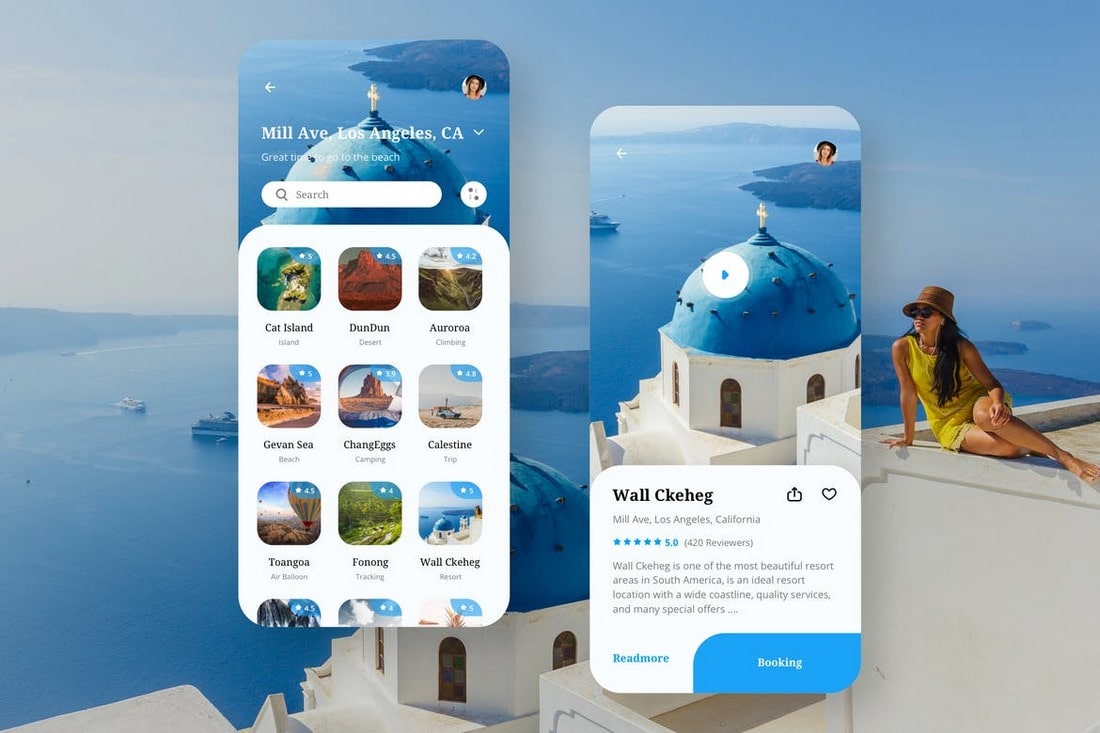
Ob Sie an einer App für ein Reisebüro arbeiten oder einen Tourenbereich für eine Hotel-App entwerfen, diese beiden Bildschirmvorlagen helfen Ihnen dabei, App-Bildschirme mit einem besseren Benutzererlebnis zu gestalten. Es enthält alle richtigen Elemente, die Sie verwenden können, um eine Liste von Standorten in einer schönen Rasteransicht zu präsentieren. Sowie einen weiteren Bildschirm, um Details zu jedem Standort anzuzeigen. Beide Bildschirme können mit der Sketch-App angepasst werden.
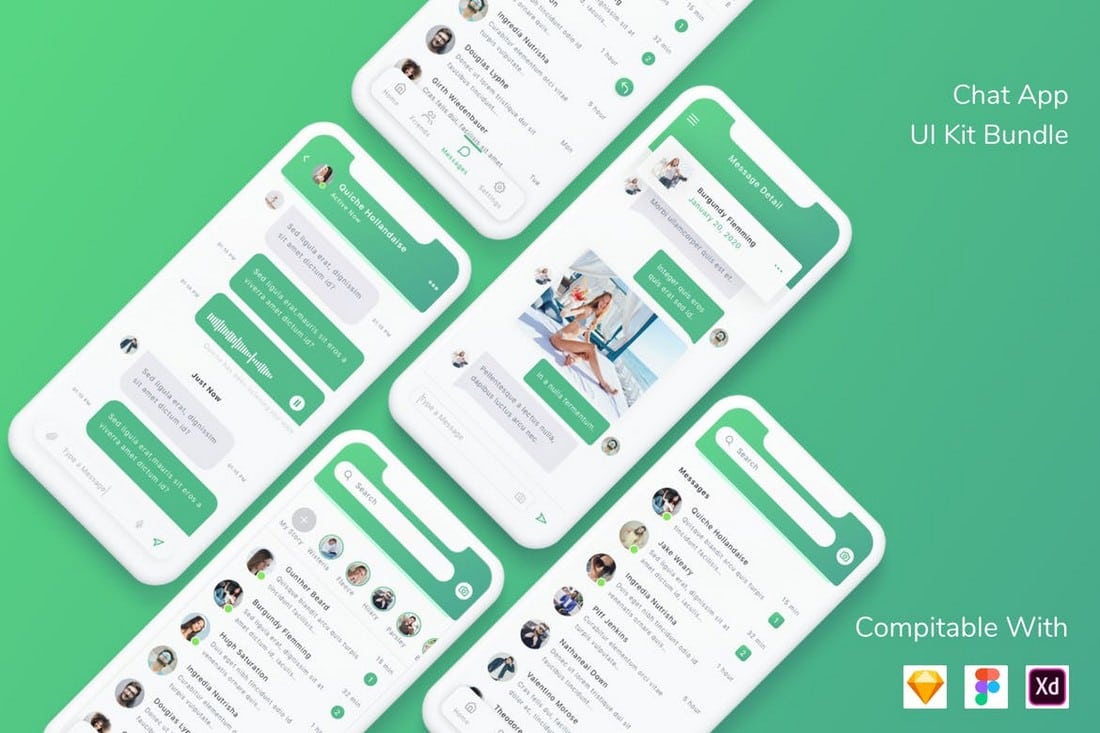
Instant-Messaging- oder Chat-Apps haben normalerweise ein ähnliches Design. Aber es gibt einige subtile Änderungen, die Sie vornehmen können, um eine einzigartigere Chat-App-Benutzeroberfläche zu gestalten. Dies ist ein vollständiges UI-Kit, das 5 verschiedene App-Bildschirme enthält, die Sie für Ihre eigenen Projekte verwenden können. Es enthält tatsächlich gemischte Designelemente aus den Apps Whatsapp und Facebook Messenger.
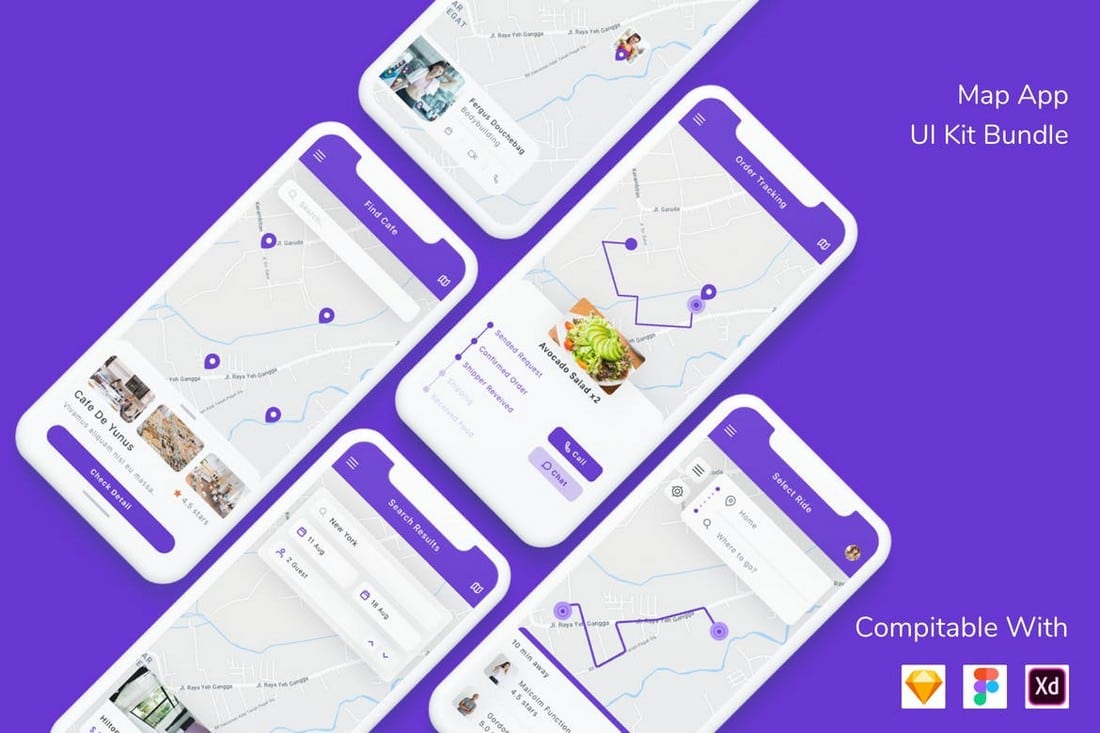
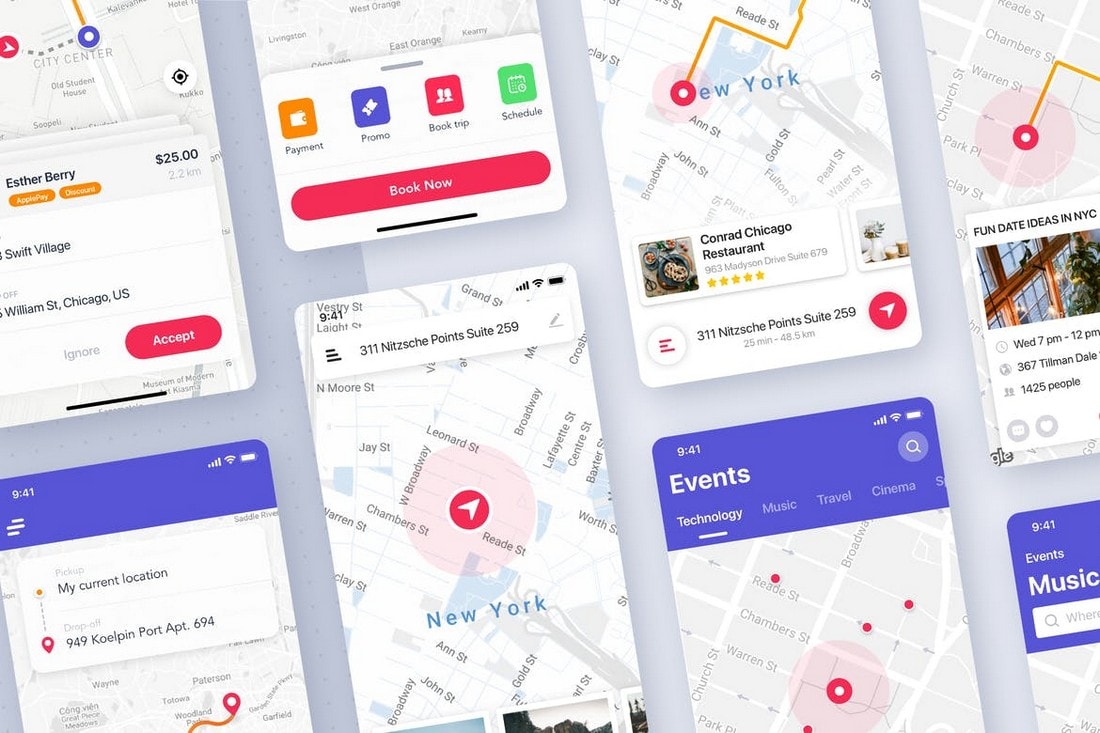
Gestalten Sie einen schönen und attraktiven Bildschirm für eine Karten-App mit diesem UI-Kit. Es bietet mehrere Bildschirmlayouts, die Sie verwenden können, um Kartenbildschirme für verschiedene Apps zu erstellen, einschließlich für Hotels, Restaurants, Lebensmittellieferdienste und mehr. Das Bundle enthält 16 verschiedene Bildschirme, die Sie mühelos mit Sketch, Figma oder Adobe XD anpassen können.
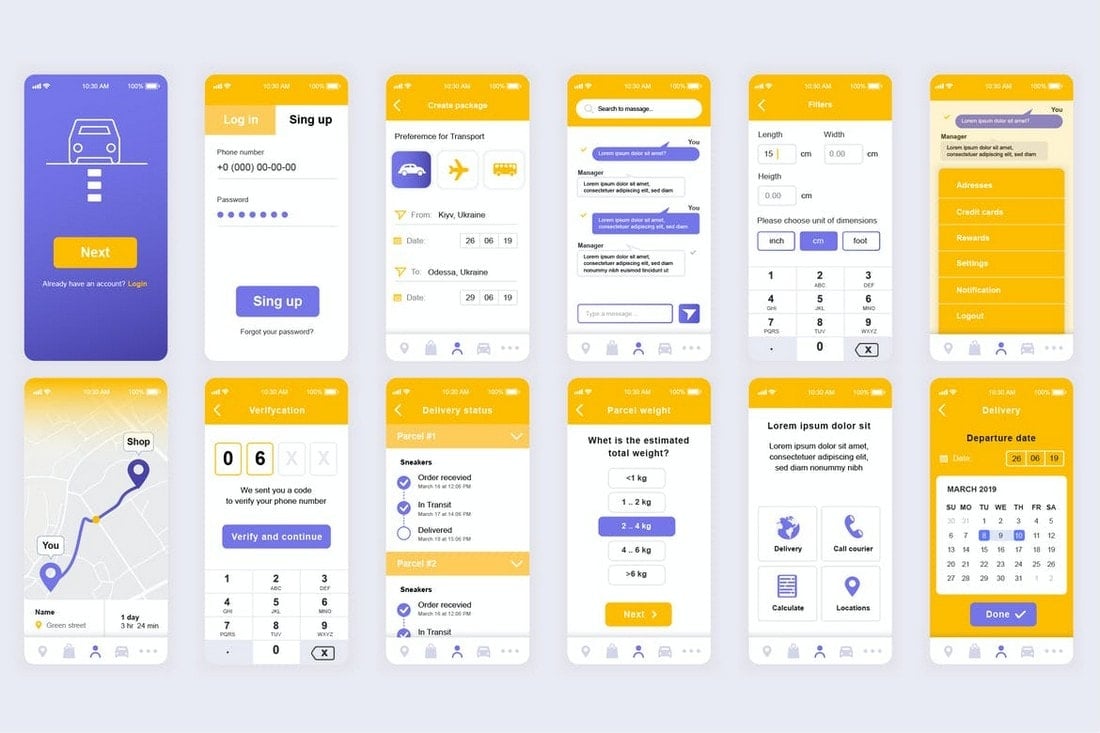
Wenn Sie eine App für einen Lieferservice oder einen Kurierdienst entwerfen, können Sie von diesem Vorlagenkit viel lernen. Es enthält alle Bildschirme, die Sie benötigen, um Kunden bei der Registrierung von Lieferungen zu unterstützen und alle Bestellungen zu verfolgen. Die Vorlagen sind vollständig anpassbar.
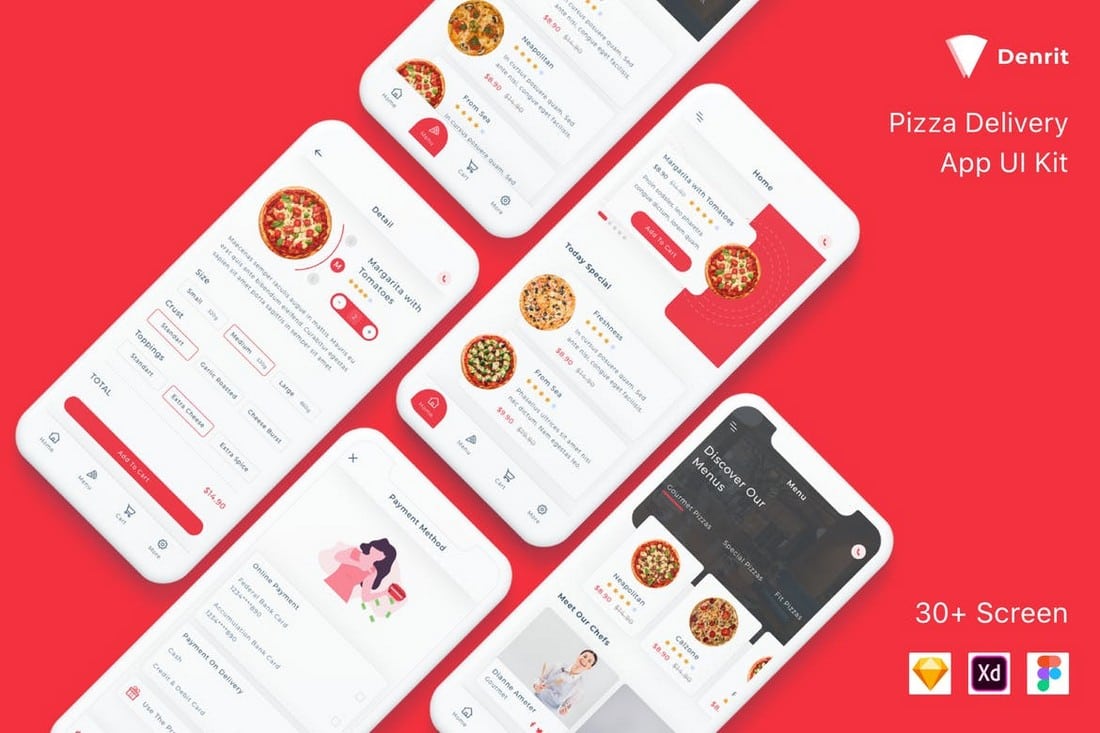
Die meisten Apps großer Pizza-Marken haben immer komplizierte Designs mit zu vielen Auswahlmöglichkeiten und Optionen zum Ausfüllen. Mit diesem App-UI-Kit finden Sie die richtigen Elemente für das Design einer vereinfachten Pizza-Liefer-App für ein lokales Restaurant oder eine Pizzeria. Dieses Kit enthält 30 verschiedene Bildschirme, die alle mit Sketch, Figma und Adobe XD kompatibel sind.
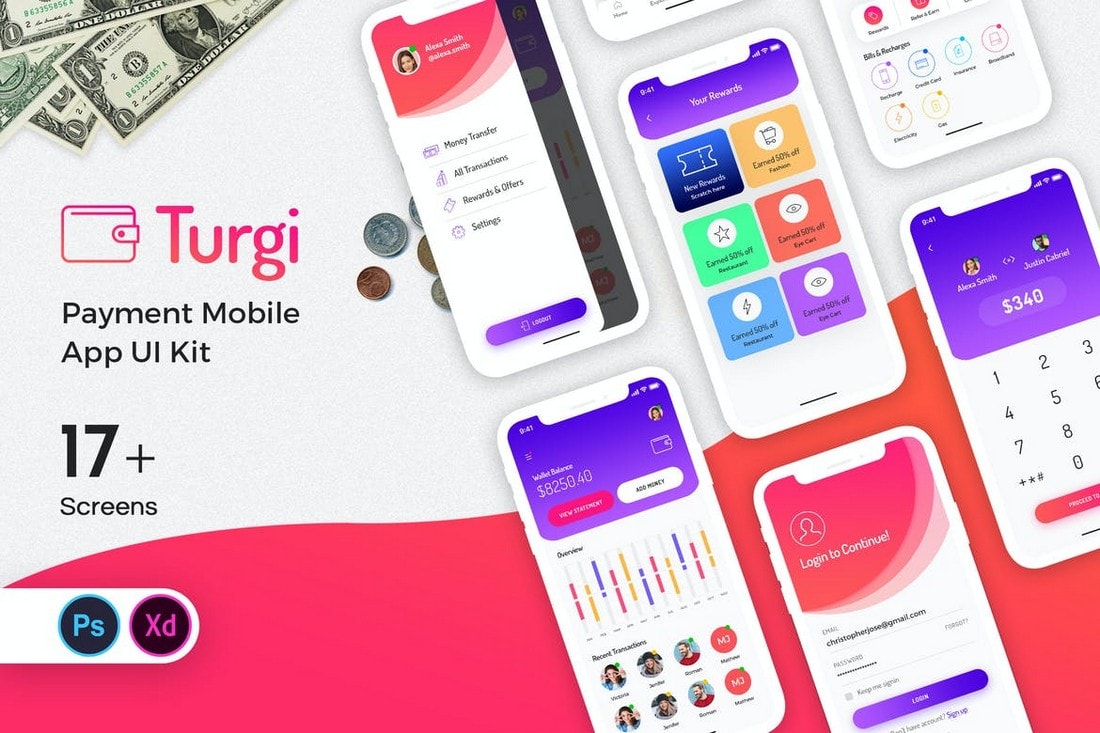
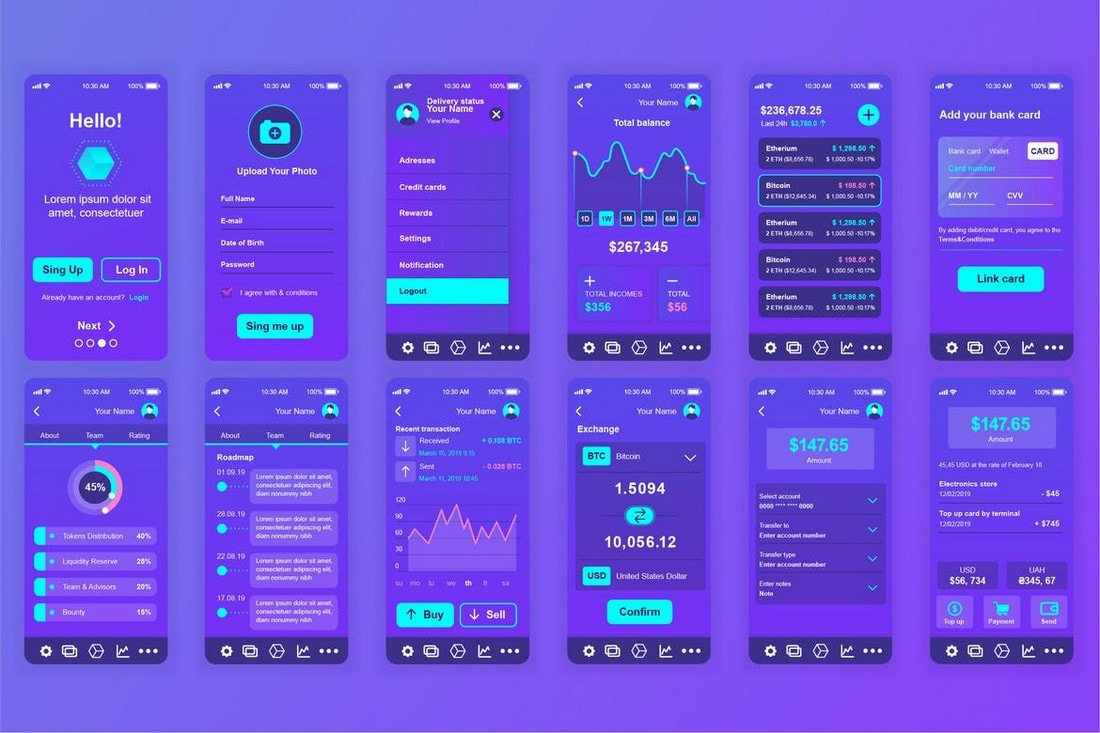
Dies ist ein sehr inspirierendes App-UI-Design für eine mobile Geldbörse. Nicht nur wegen seiner benutzerfreundlichen und farbenfrohen Designs. Sondern hauptsächlich wegen seiner aufgeräumten Layouts, die die Benutzeroberfläche benutzerfreundlich machen. Dieses Bundle enthält mehr als 17 verschiedene App-Bildschirme, die Sie verwenden können, um die perfekte Zahlungs-App für verschiedene Dienstleistungen zu gestalten.
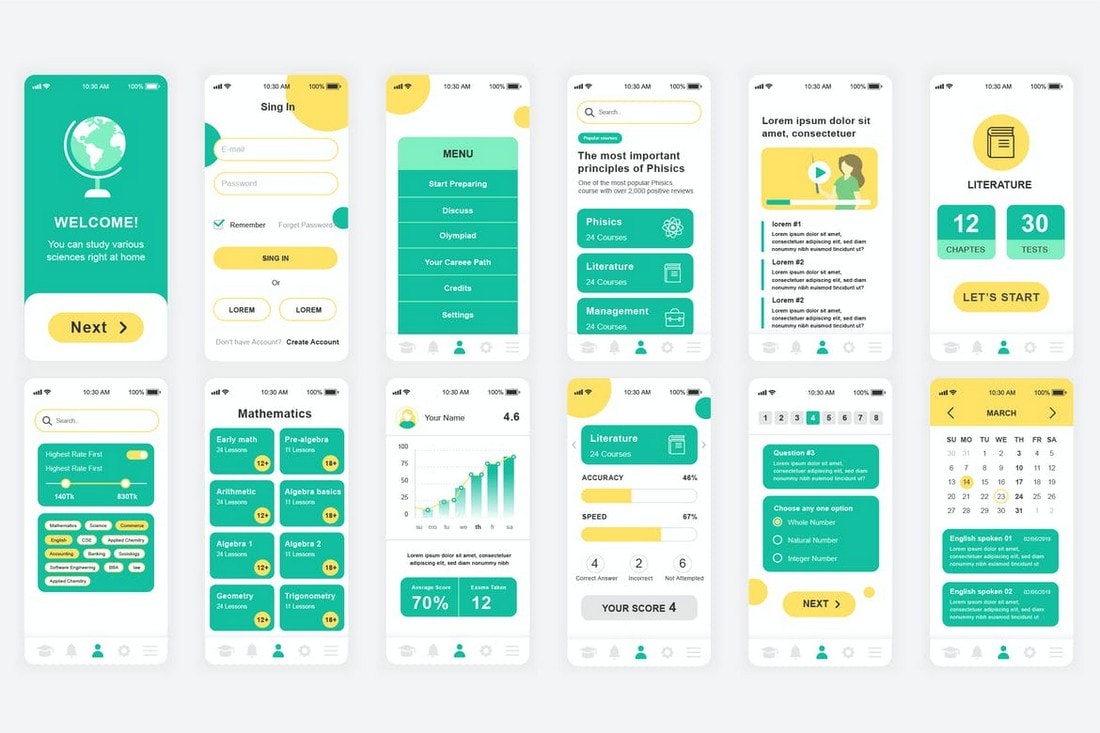
Bildungs-Apps müssen viel benutzerfreundlicher und anfängerfreundlicher sein als jede andere App. Besonders wenn Sie Schüler jeden Alters ansprechen. Dieses bestimmte App-Design ist ein großartiges Beispiel dafür, wie man ein solches App-Design angeht. Es verfügt über ein minimalistisches und kreatives Design, das den gesamten Prozess des Verfolgens von Kursen, des Lernens und des Fortschrittsverfolgens sehr einfach macht.
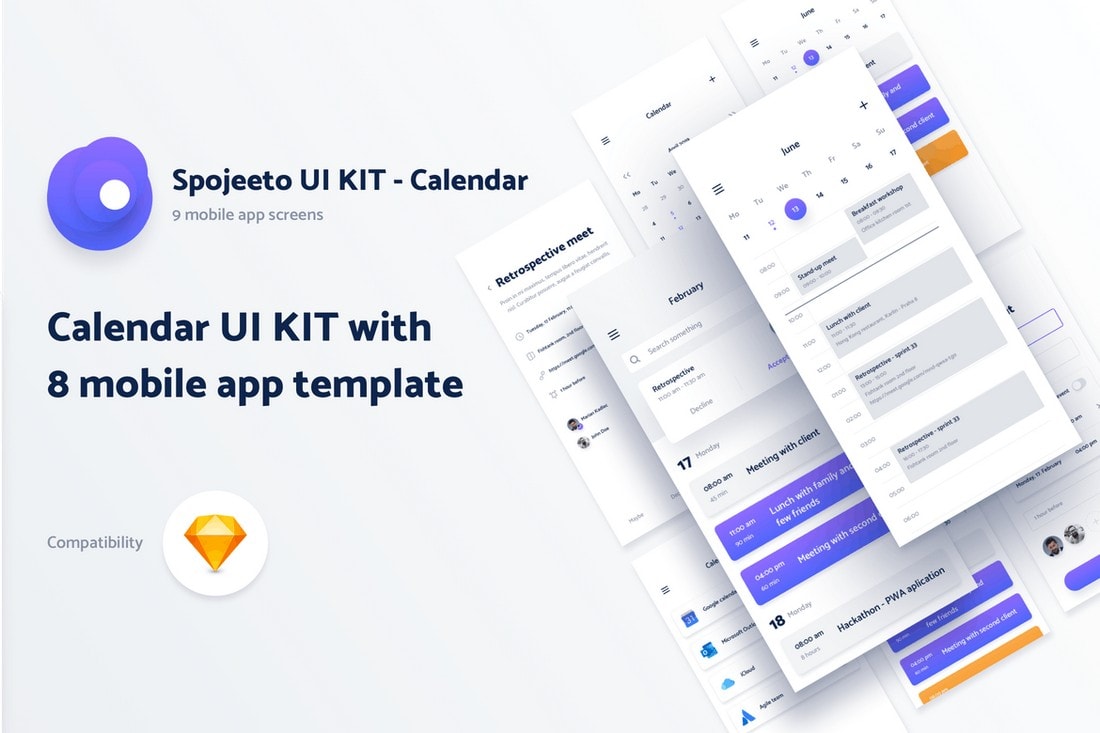
Ein Kalenderabschnitt ist für viele Arten von Apps unverzichtbar. Es ist besonders nützlich, wenn Sie Buchungs-, Veranstaltungs- und Terminabschnitte für Apps hinzufügen. Dieses App-Vorlagen-Kit bietet ein reibungsloses App-UI-Design, das Sie in Ihren eigenen Apps implementieren können, wenn Sie Kalenderabschnitte entwerfen. Es enthält 8 verschiedene Bildschirme für die Gestaltung eines vollständigen Kalender-App-Erlebnisses.
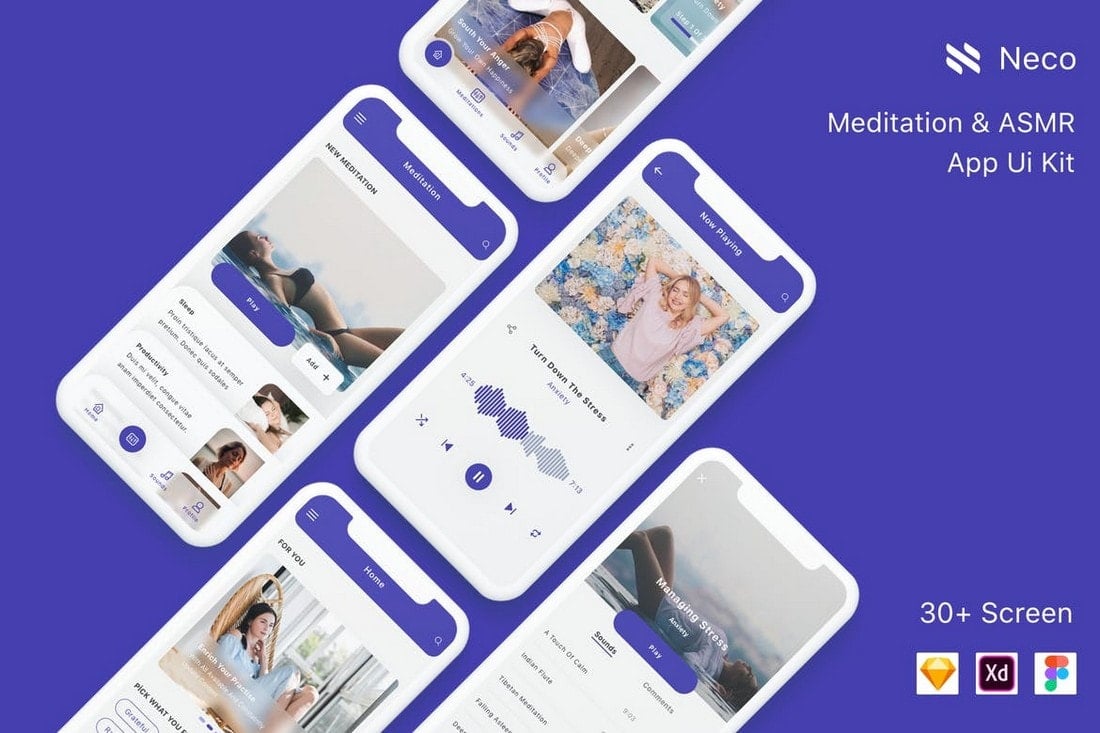
Eine beruhigende Benutzererfahrung zu bieten, ist ein Muss beim Entwerfen von Schnittstellen für Meditations-Apps. Dieses App-Vorlagen-Kit bietet die perfekte Kombination aus minimalem und vereinfachtem Design, das sich hervorragend für eine Meditations-App eignet. Es enthält mehr als 30 verschiedene Bildschirmlayouts, die Sie mühelos mit Sketch, Figma oder Adobe XD anpassen können, um Ihre eigenen Meditations-Apps zu erstellen.
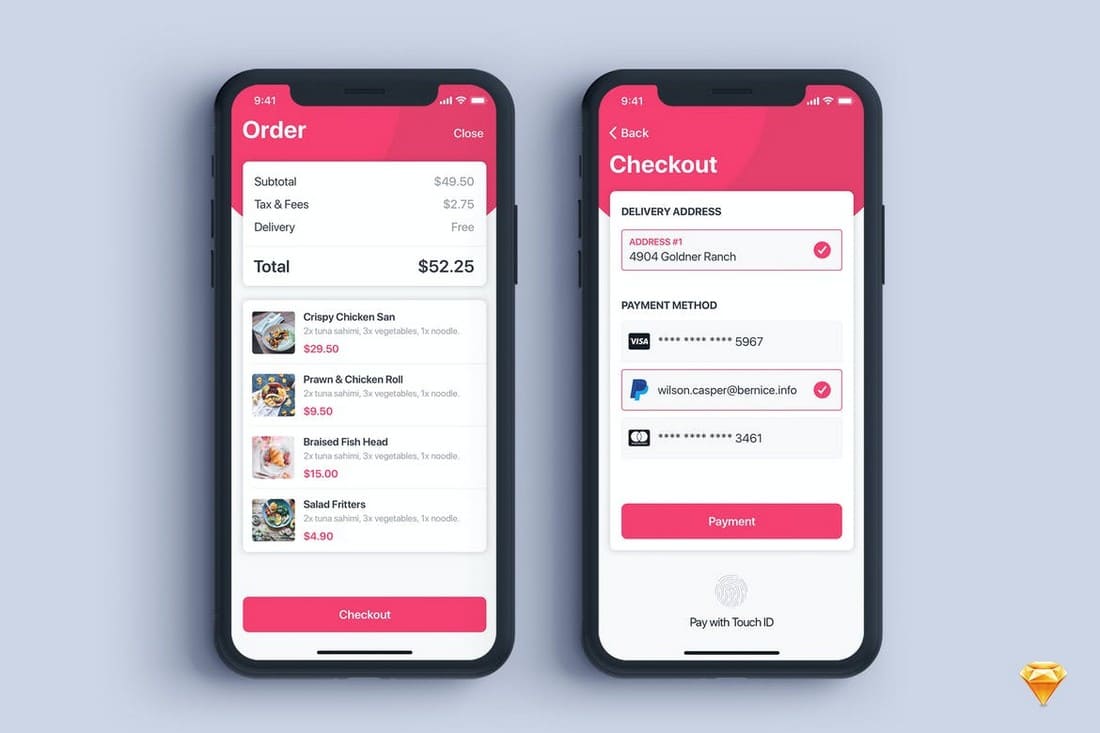
Auf den ersten Blick mag es wie ein einfacher Kassenausgangsbildschirm aussehen, aber beachten Sie, wie er ein benutzerfreundliches Erlebnis für das Auschecken von Bestellungen schafft. Es optimiert den Auscheckvorgang perfekt für ein einfacheres Verständnis. Dieses Konzeptdesign wird mit 5 Artboards geliefert, die Sie mit Ihren eigenen Kassenausgangsbildschirm-Designs verwenden können.
Was dieses App-Design auszeichnet, ist die Verwendung von Farben. Anstatt das übliche dunkle Farbschema zu verwenden, wird ein farbiger Hintergrund verwendet. Dennoch hilft es auch, den Inhalt effektiv hervorzuheben. Große Design- und Farbwahlen für eine Blockchain- oder Kryptowährungs-App. Dieses Kit ist anpassbar mit Adobe Illustrator.
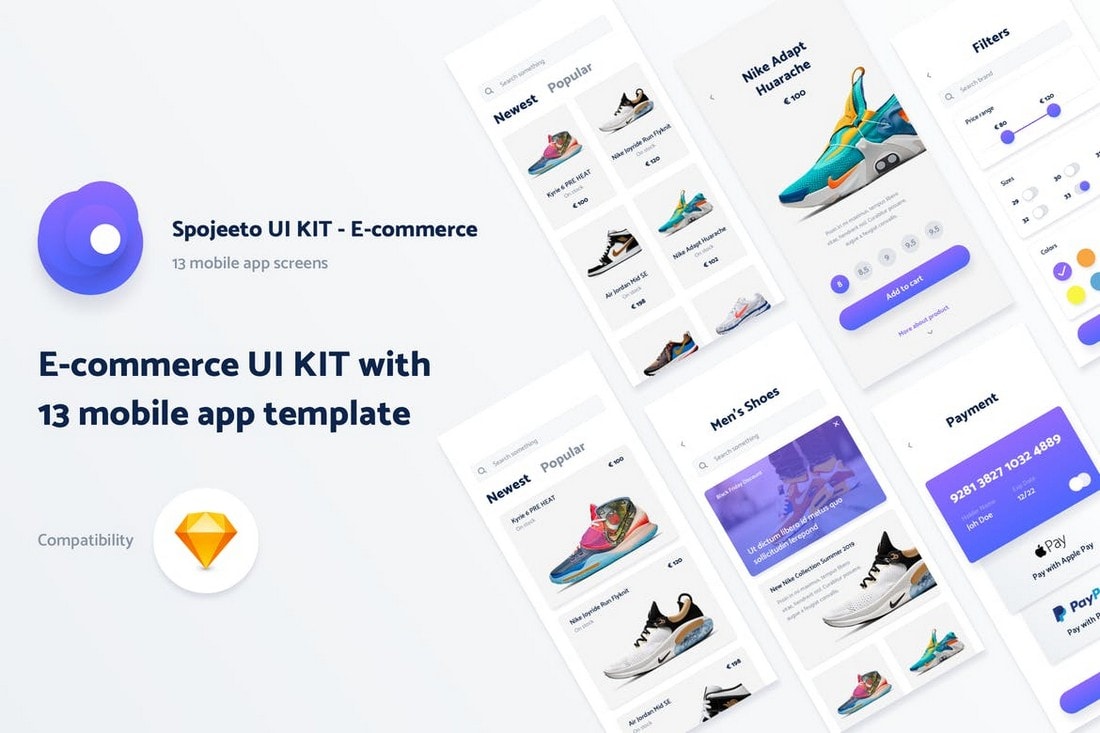
Ein komplettes E-Commerce-App-Design mit 13 einzigartigen App-Bildschirmen. Dieses App-Vorlagen-Kit hilft Ihnen, ein modernes und benutzerfreundliches Einkaufserlebnis für Shopping-Apps zu gestalten. Sie können die Vorlagen mühelos mit Sketch anpassen, und alle Elemente in den Designs sind ebenfalls vollständig skalierbar.
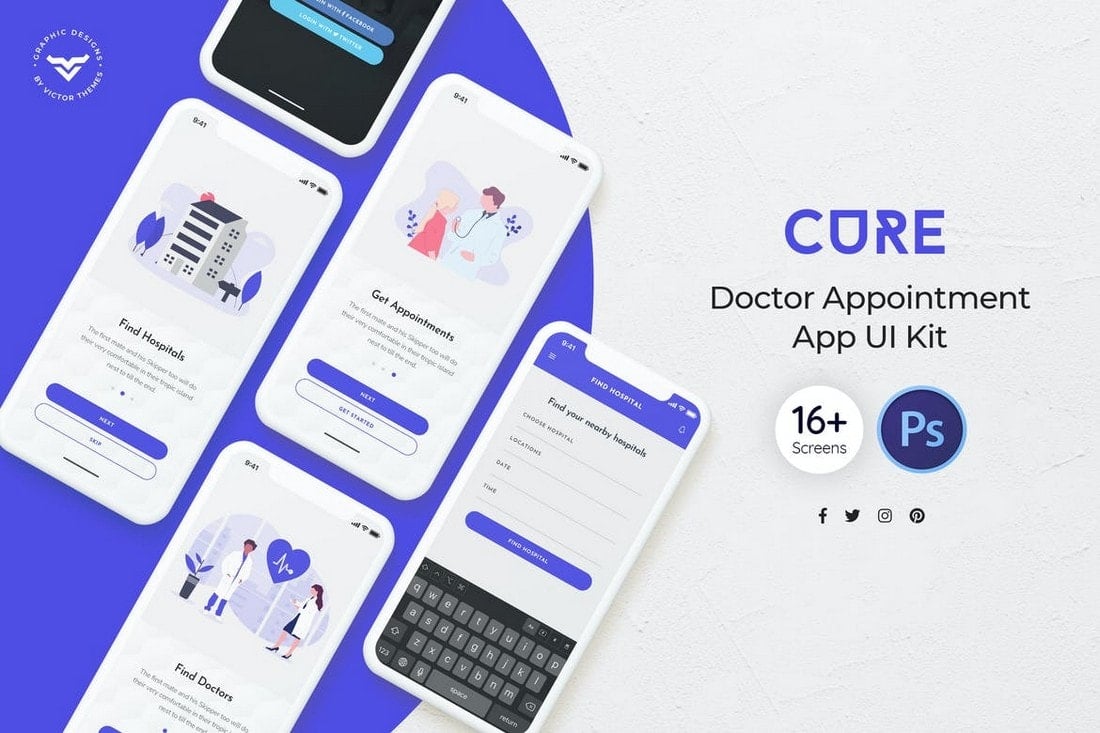
Beim Entwerfen einer App für ein medizinisches Zentrum zur Terminvereinbarung mit Ärzten muss sie mit einer vereinfachten Benutzeroberfläche erstellt werden, um den Menschen zu helfen, ohne Verwirrung leicht Entscheidungen zu treffen. Diese App verfügt über ein Design, das alle richtigen Elemente einer Arzttermin-App enthält. Komplett mit beruhigenden Illustrationen und Farben. Es enthält 16 App-Bildschirme im PSD-Dateiformat.
Dies ist ein komplettes App-UI-Design-Kit zum Erstellen einer einfachen Social-Networking-App. Es eignet sich jedoch auch für die Erstellung von privaten Community- und Mitgliedschafts-Apps. Das Kit enthält alle grundlegenden Bildschirmdesigns, die Sie benötigen, um eine professionelle Social-Networking-Benutzeroberfläche zu entwerfen. Alle Vorlagen sind mit Adobe Illustrator kompatibel.
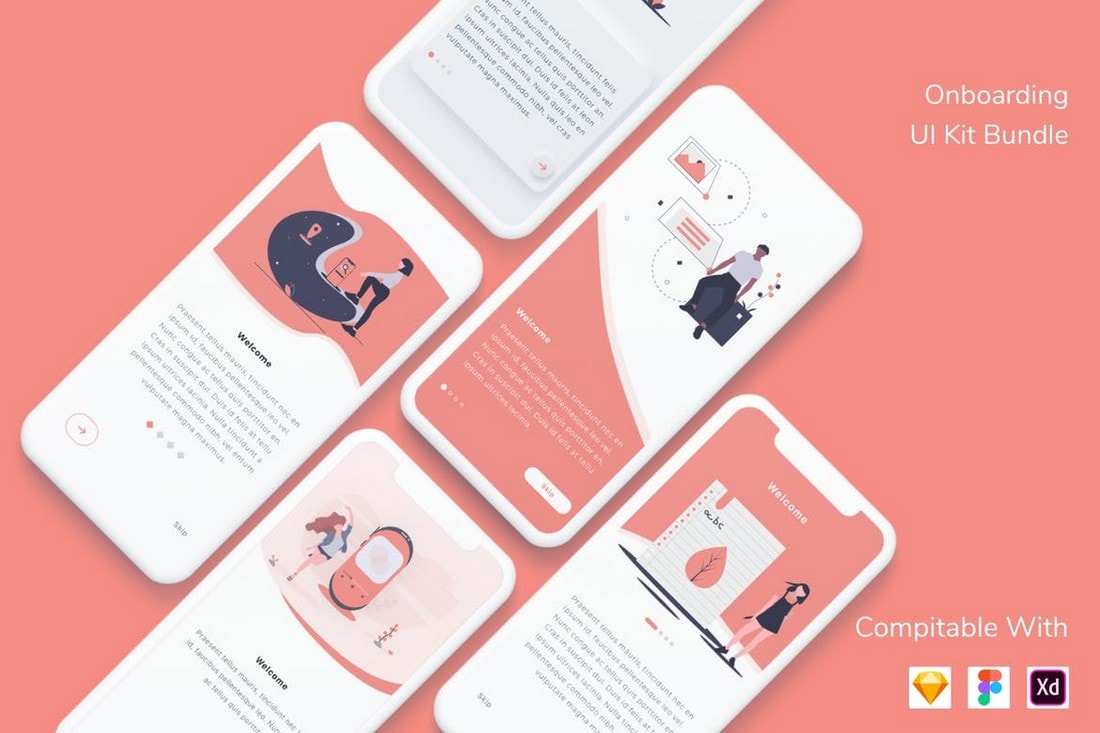
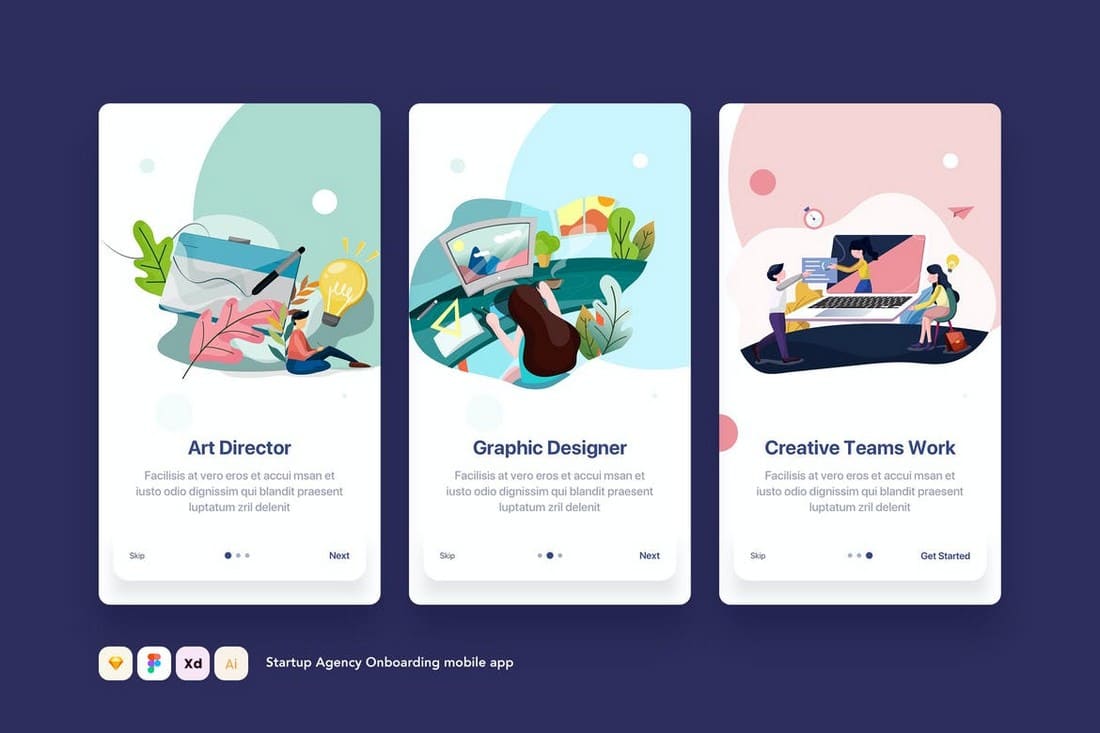
Der Onboarding-Prozess spielt eine entscheidende Rolle dabei, Benutzern mit einer App vertraut zu machen. Es ist auch eine Gelegenheit für Sie, Ihre Designfähigkeiten zu präsentieren. Dies ist eine Reihe moderner Onboarding-Konzepte für Apps, die Ihnen Inspiration für Ihre eigenen Projekte bieten. Diese Vorlagen sind anpassbar mit Sketch, Figma und Adobe XD.
Dies ist ein weiterer Satz von App-Onboarding-Bildschirmdesigns, der ein farbenfroheres und kreativeres Design bietet. Diese Bildschirme sind für die Erstellung von Apps für SaaS-Apps und Startup-Produkt-Apps konzipiert. Sie sind auch in mehreren Dateiformaten verfügbar, einschließlich Sketch und Illustrator.
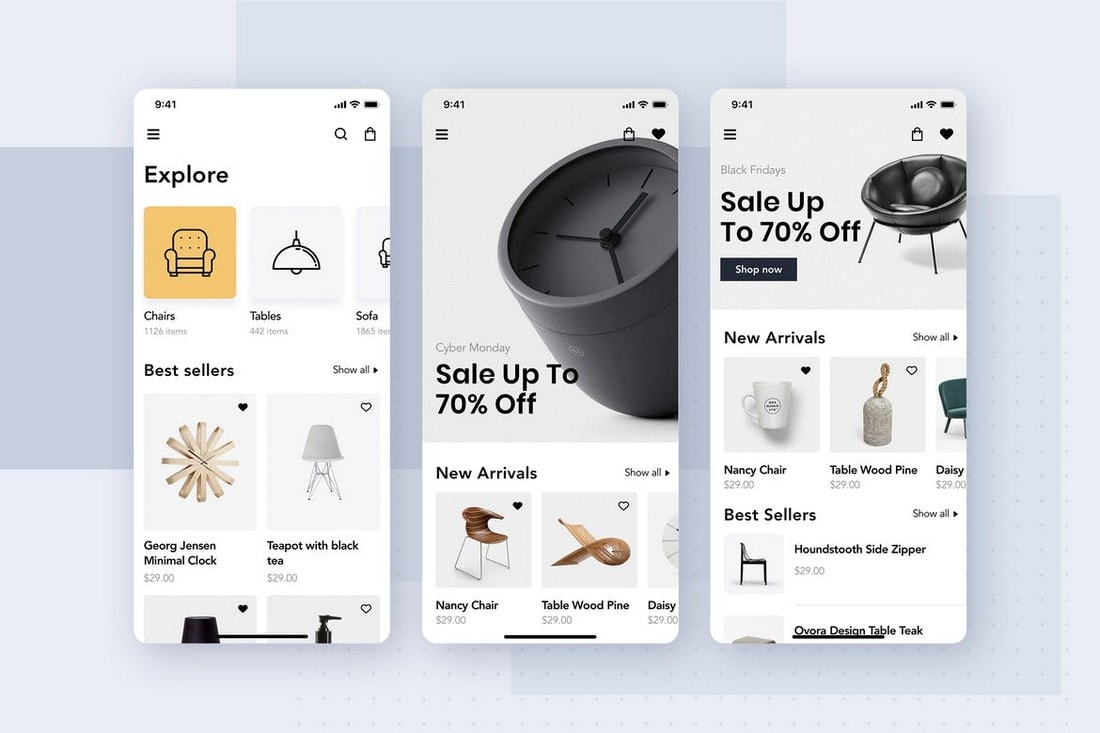
Das Design einer Online-Shopping-App für ein Möbelgeschäft ist einfach. Hauptsächlich, weil es fast immer aus vielen Bildminiaturen besteht. Mit diesem App-UI-Konzeptdesign können Sie möglicherweise einen kreativen Weg finden, um eine einzigartige E-Commerce-App zu erstellen. Diese Bildschirme sind speziell für iPhone 11 und iPhone X-Geräte konzipiert.
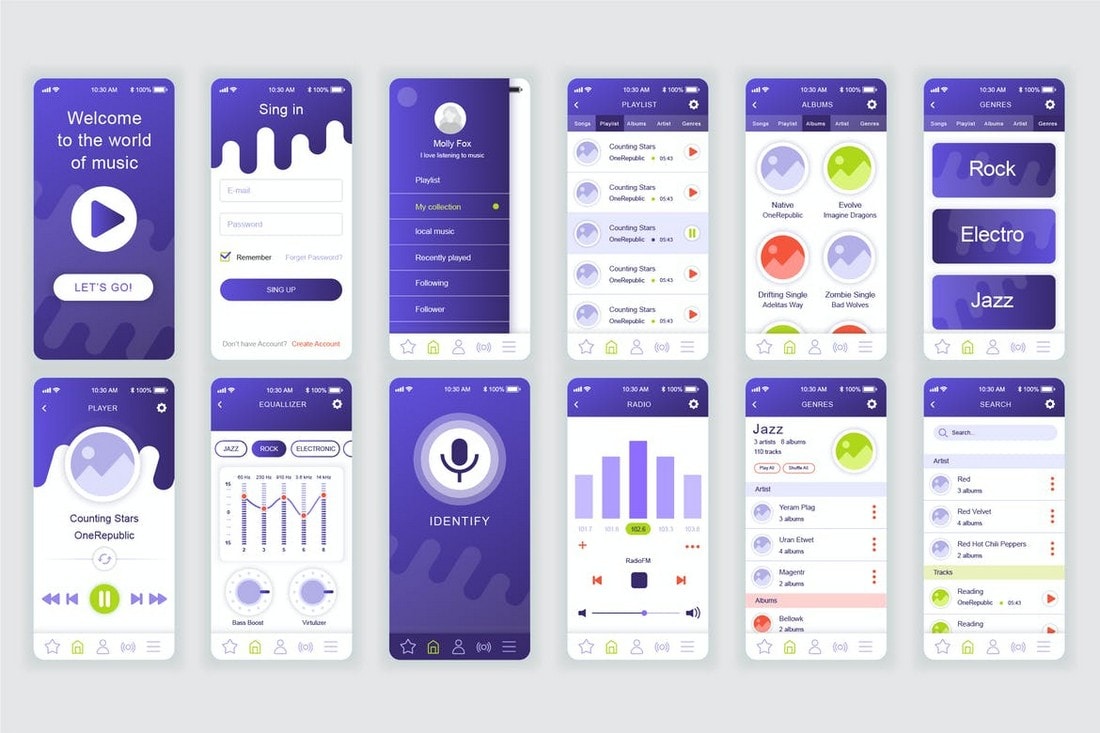
Mit diesem kompletten App-UI-Kit können Sie sowohl Musik-Streaming-Apps als auch Musikdateiverwaltungs-Apps entwerfen. Das Konzept-UI-Kit besteht aus allen erforderlichen Bildschirmdesigns, einschließlich solcher für Equalizer und Song-Identifikation. Sie können alle Vorlagen mit Adobe Illustrator anpassen.
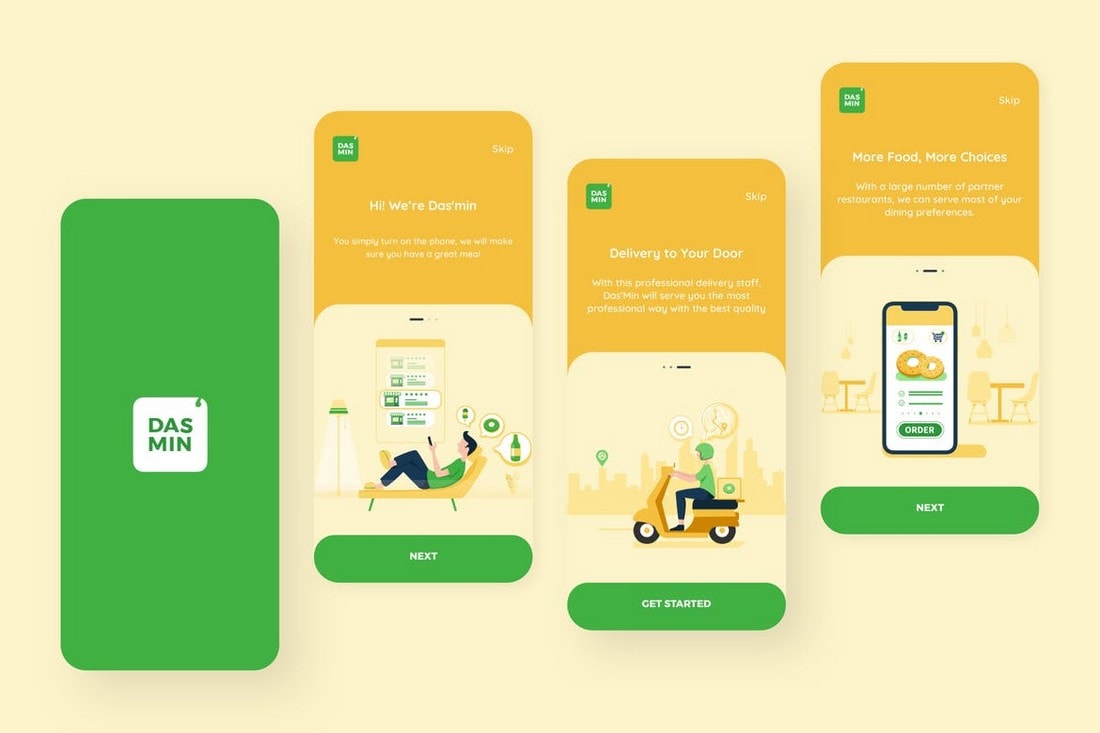
Dieses schöne Onboarding-UI-Bildschirmkit ist speziell für Lieferdienst-Apps für Lebensmittel konzipiert. Sie können jedoch viel aus seinem Design lernen, um sie in Ihre eigenen Projekte einzubeziehen. Beispielsweise sind die Farbwahlen und Formen in diesem Design gut ausbalanciert, um den Benutzern ein einzigartiges und unvergessliches Erlebnis zu bieten.
Eine weitere Sammlung von Karten-UI-Bildschirmdesigns. Diese Bildschirmlayouts sind am besten für Eventmanagement-Apps und -Dienste geeignet. Es umfasst mehrere App-Bildschirmvorlagen, die Sie leicht mit Sketch anpassen können.
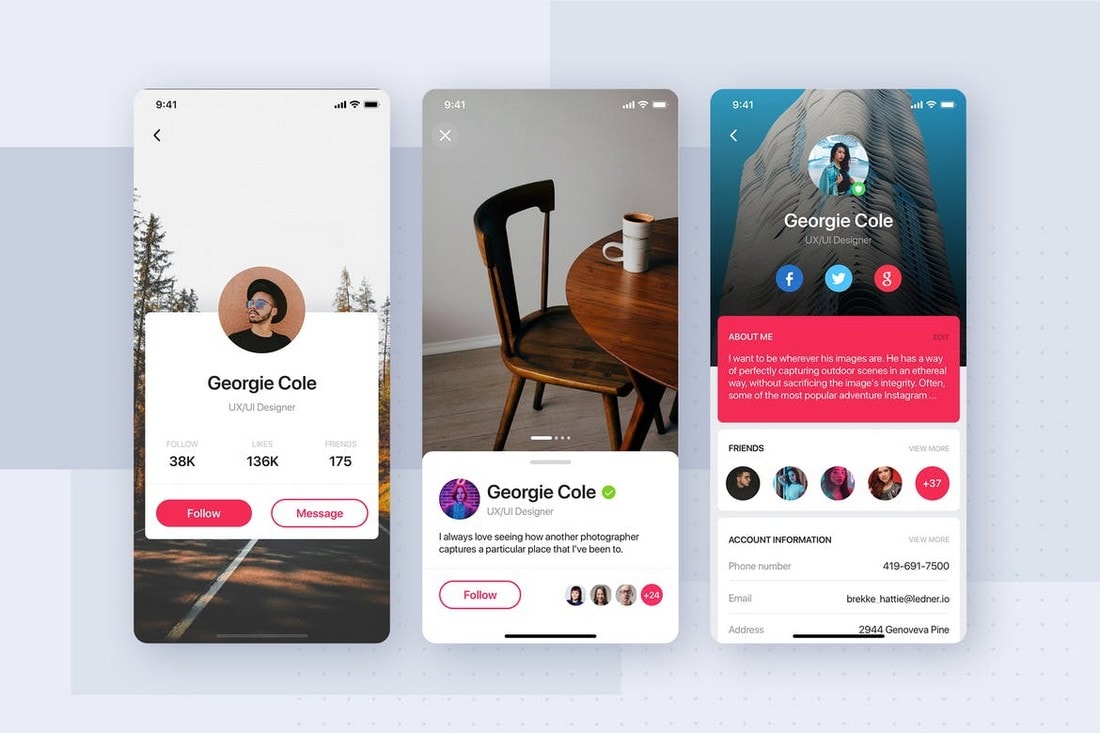
Ob Sie eine Dating-App oder eine Social-Networking-App entwerfen, eins haben sie alle gemeinsam: den Benutzerprofil-Bildschirm. Dies ist ein interessanter Ansatz zum Design des Benutzerprofil-Bildschirms. Es bietet ein stark visuelles Layout mit großen Bildvorschauen. Dies ermöglicht es den Benutzern tatsächlich, ihre Profile auf viele verschiedene Arten zu personalisieren.
Für mehr Inspiration, schauen Sie sich unbedingt unsere Sketch iOS-App-Vorlagen Sammlung an.