
 In diesem Beitrag werden wir uns genauer mit den Unterschieden zwischen einem Designsystem und einem Styleguide befassen, was in jedem enthalten sein sollte und wann man sie einsetzen sollte.
In diesem Beitrag werden wir uns genauer mit den Unterschieden zwischen einem Designsystem und einem Styleguide befassen, was in jedem enthalten sein sollte und wann man sie einsetzen sollte.
Wenn Sie eine Website oder App entwickeln, kann es schwierig sein, alles im Bereich des Benutzeroberflächendesigns im Griff zu behalten.
Sicher, Sie könnten Google Docs oder andere Notiz-Tracker verwenden, um Ihre HEX-Farbcodes oder Typografieauswahlen zu dokumentieren. Aber was ist mit etwas wie dem Design von Schaltflächen? Wie stellen Sie sicher, dass alle Ihre Schaltflächen auf die gleiche Weise gestaltet sind? Und dass Schaltflächen mit unterschiedlichen und eindeutigen Zwecken richtig gestaltet sind?
Ein Styleguide kann dabei helfen, aber das reicht möglicherweise nicht aus.
Größere Websites oder Apps, omnichannel Erlebnisse und wachsende Produktteams bringen alle zusätzliche Komplexitätsebenen mit sich, die Styleguides einfach nicht adressieren können. Hier kommt ein Designsystem ins Spiel.
Was ist ein Styleguide?
Ein Styleguide ist ein Dokument, das die Kernvisualelemente und -stile beschreibt und darstellt, die von einer Marke verwendet werden. Es kann ein eigenständiger Leitfaden sein oder innerhalb eines größeren Designsystems erscheinen.
Der Yelp-Styleguide hat eine gute Analogie dafür, wie er funktioniert.
Elemente des Styleguides wie Farben und Schriftarten sind die Zutaten. Designer greifen auf den Styleguide zurück, um zu wissen, welche Zutaten verwendet werden sollen, wenn sie ein bestimmtes „Rezept“ erstellen.
Aber hier endet der Styleguide typischerweise. Er zeigt uns, was die Hauptzutaten sind und grundlegende Richtlinien für deren Verwendung. Die vollständigen Anweisungen, fertigen Hauptgerichte und Kochbücher (d. h. das digitale Produkt und die Benutzererfahrung) werden jedoch nicht behandelt.
Für einige Marken und Design-Teams reicht das aus.
„`html
Der Zweck eines Styleguides
Ein Styleguide bietet Designern eine Reihe grundlegender Richtlinien, die sie beim Erstellen visueller Assets für eine Marke verwenden können. Dies gilt für alles, vom Entwerfen einer Website bis hin zur Erstellung von Unternehmens-Merchandising und allem dazwischen.
Aber nicht nur Webdesigner verwenden Styleguides. Nehmen Sie den Disqus-Styleguide als Beispiel.
Dieses Mikro-Set von Markenrichtlinien ist für Personen in den Medien hilfreich. Menschen wie Journalisten, Rezensenten und Influencer greifen auf diese visuellen Ressourcen und herunterladbaren Assets zurück, um sicherzustellen, dass sie die richtige Version des Brandings eines Unternehmens verwenden, wenn sie es online erwähnen.
Ein Styleguide hat also zwei große Zwecke. Der primäre Zweck besteht darin, Designern dabei zu helfen, ein digitales Produkt mit konsistenten visuellen Stilen und Elementen zu versehen. Der sekundäre Zweck besteht darin, sicherzustellen, dass die visuelle Identität einer Marke korrekt über das Web dargestellt wird.
Was in einen Styleguide aufnehmen?
Egal, ob es sich um einen Mitarbeiter oder ein Medienunternehmen handelt, das Ihren Styleguide betrachtet, es sollte keinen Zweifel daran geben, wie mit Markenelementen wie Logo, Farben, Typografie und Ikonografie umgegangen wird. Aber das reicht normalerweise nicht aus, um Designern bei der Erstellung der Benutzeroberfläche Ihres digitalen Produkts zu helfen.
Deshalb enthalten einige Styleguides zusätzliche Spezifikationen bezüglich des Rasters, des Abstands, des Layouts, der Symbole, der Animation und mehr. Auch die Aufnahme eines Abschnitts zur Barrierefreiheit wird immer beliebter. Ebenso eine kleine Sammlung der am häufigsten verwendeten UI-Komponenten.
Wenn Sie sich im Web umsehen, werden Sie feststellen, dass Styleguides je nach Marke unterschiedlich sind. Zum Beispiel enthält der Styleguide für Drupal Richtlinien für folgende Bereiche:
-
- Designprinzipien
-
- Typografie
-
- Farben
-
- Markup
-
- Raster
-
- Barrierefreiheit
Es gibt auch einen Abschnitt namens Wörter und Phrasen, der Richtlinien zum Inhaltsstil für die Marke Drupal festlegt.
Die Markenrichtlinien für Frontify enthalten dagegen Folgendes:
-
- Markenidentität
-
- Logo
-
- Farbe
-
- Schriftart
-
- Markenbilder
-
- Produktbilder
-
- Bildnachweise und Größen
Es gibt auch einen Abschnitt, der dem UI-Material gewidmet ist. Es enthält Richtlinien für Benutzererfahrungen außerhalb des primären digitalen Produkts, wie die Geschäftsausstattung, Verpackungen, Merchandising-Artikel und E-Mail-Signaturen des Unternehmens.
Letztendlich liegt es an Ihnen, den Styleguide auszuarbeiten. Beginnen Sie damit, die Kernelemente wie Logos, Farben und Schriftarten hinzuzufügen. Dann bauen Sie von dort aus weiter.
Wann sollten Sie einen Styleguide erstellen?
Es gibt wirklich keinen guten Grund, keinen Styleguide zu erstellen, es sei denn, Sie erstellen eine kleine, persönliche und nicht kommerzielle Website.
Er bietet Ihnen einen Ort, um die wichtigsten Designentscheidungen bezüglich der visuellen Identität Ihrer Marke zu dokumentieren. Selbst wenn Sie alleine arbeiten, werden Sie es wertvoll finden, all diese Informationen an einem Ort zu haben.
Darüber hinaus ist ein Styleguide eine großartige Ressource, um sie mit Kunden zu entwickeln und zu teilen. Ob Sie weiterhin für sie arbeiten oder nicht, nachdem Sie ihre Website oder App gestartet haben, der Styleguide kann sicherstellen, dass Ihre ursprünglichen Designentscheidungen aufrechterhalten werden. Und wenn Änderungen vorgenommen werden müssen, kann das Dokument aktualisiert werden, sodass jeder, der es in Zukunft verwendet, auf dem gleichen Stand bleibt.
Was ist ein Designsystem?
Ein Designsystem ist die visuelle Sprache einer Marke. Der Styleguide ist nur ein kleiner Teil davon. Designsysteme sind komplette Toolkits, die auch Designprinzipien, wiederverwendbare Komponenten, Musterbibliotheken, Designressourcen und mehr umfassen.
Lassen Sie uns dort weitermachen, wo wir mit der Yelp-Analogie aufgehört haben.
Wenn Styleguide-Elemente Zutaten sind, dann wären Rezeptanweisungen die verschiedenen Komponenten, die Sie in die Benutzeroberfläche einfügen, wie Schaltflächen, Felder, Karten, Listen, Avatare und mehr. Es würde auch Muster umfassen, die diese Komponenten zu nützlichen und interaktiven Elementen auf der Seite kombinieren.
Die „Zutaten“ des Styleguides gewährleisten, dass jede Komponente und jedes Muster mit einem konsistenten Look & Feel gestaltet ist. Die Komponenten- und Musterbibliotheken stellen sicher, dass Sie alles in der richtigen Reihenfolge und Art und Weise zusammenführen, um das beste Ergebnis zu erzielen.
Andere Teile des Designsystems – wie Code-Schnipsel, Design-Token und Ressourcen – helfen Ihnen, den Anweisungen zu folgen, damit Sie das Rezept in ein großartiges Endprodukt umsetzen können.
Der Zweck eines Designsystems
Konsistenz, Klarheit und Qualität sind die natürlichen Ergebnisse der Arbeit mit einem Designsystem. Auf der Startseite des Seeds-Designsystems erklärt Sprout Social, warum dies so wichtig ist:
„Eine deutliche und konsistente Markenpräsenz hebt uns von Wettbewerbern ab, baut Vertrauen und Vertrautheit bei unseren Kunden auf und führt letztendlich zu langfristigem Markenwert.“
Designsysteme sind nicht nur nützlich, um zu dokumentieren, wie man ein einziges digitales Produkt erstellt. Obwohl das oft der Ausgangspunkt ist.
Ein Designsystem liefert Ihnen alle Anweisungen und Richtlinien, die Sie benötigen, um visuelle Assets für Ihre Marke zusammenzustellen. Das macht es zu einem unverzichtbaren Toolkit für skalierende Marken. Zum Beispiel:
-
- Ein Geschäft, das erwartet, seinen Bestand von Jahr zu Jahr exponentiell zu erweitern
-
- Ein digitales Team, das sich erweitert und neue Mitarbeiter einarbeitet, um den sich ändernden Anforderungen des Geschäfts gerecht zu werden
-
- Eine Marke, die sich auf neue Kanäle ausdehnt und eine schnelle und effektive Möglichkeit benötigt, dies zu tun
Mit Wachstum kommt Komplexität. Je größer Ihr Produkt, Ihr Team oder Ihre Reichweite wird, desto schwieriger wird es sein, alles gerade und konsistent zu halten, wenn es um UI-Design geht. Aus diesem Grund sind Designsysteme ein Muss, wenn Ihre Ziele Wachstum und Skalierbarkeit sind.
Was in ein Designsystem aufnehmen?
Wie Styleguides liegt es an Ihrer Marke und dem, was Sie entwickeln, zu entscheiden, was in das Designsystem aufgenommen werden soll. Designsysteme sind jedoch umfassende Toolkits, daher enthalten die meisten folgende Elemente:
-
- Einführung in die Marke
-
- Designprinzipien
-
- Styleguide
-
- Komponentenbibliothek
-
- Musterbibliothek
-
- Design-Token
-
- Ressourcen wie Bibliotheken, Vorlagen und Werkzeuge
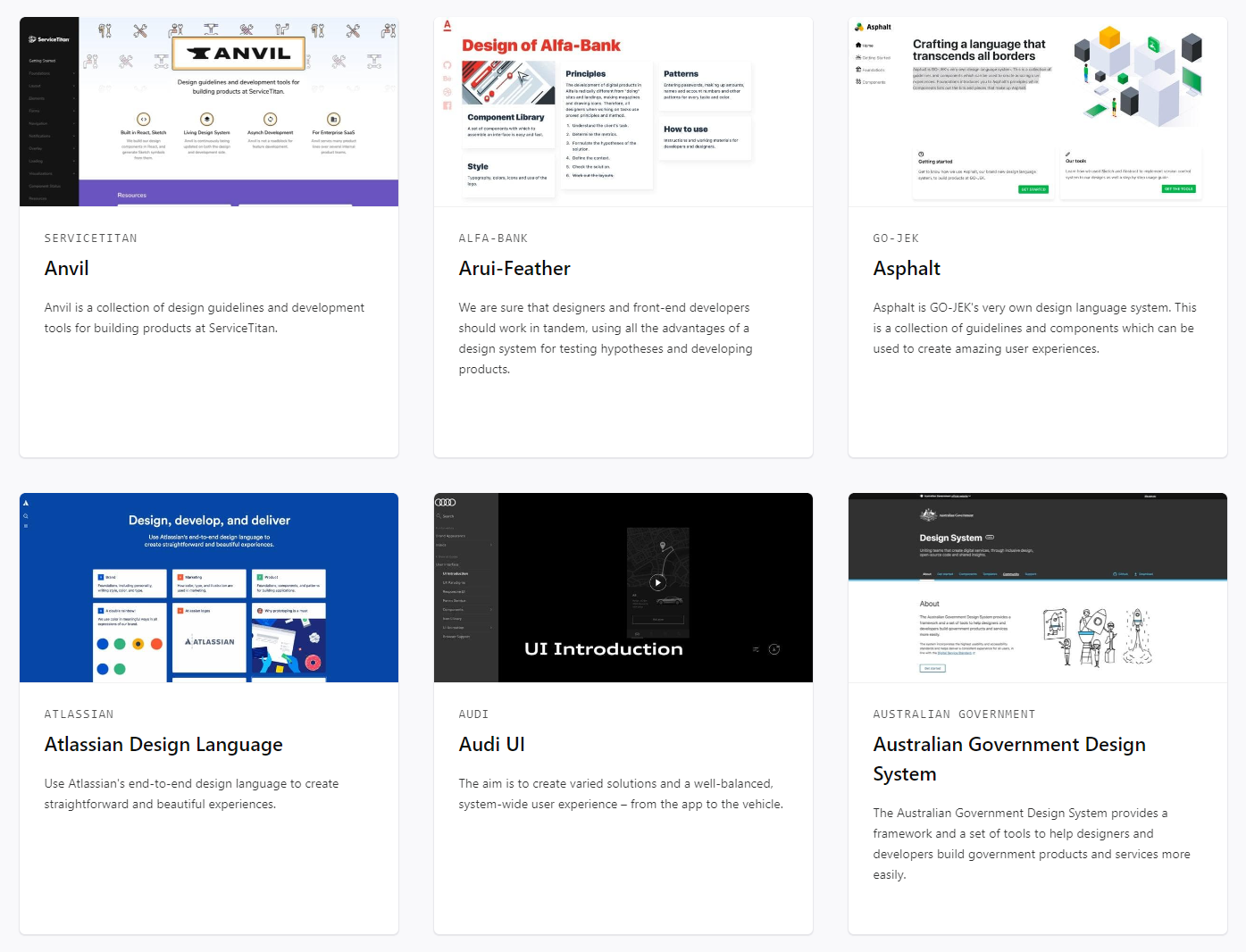
Einige enthalten auch einen Abschnitt zum Inhalt, wie es das Atlassian Design System tut.
Dieser Abschnitt enthält Richtlinien zum Umgang mit:
-
- Inklusiver Sprache
-
- Sprache und Grammatik
-
- Wortschatz
-
- Stimme und Tonprinzipien
-
- Schreibrichtlinien
-
- Schreibstile
Dies ist nur eine Möglichkeit, wie ein Designsystem einem interdisziplinären Produktteam dient. Wenn sie enthalten sind, hilft ein Abschnitt zu Design-Token, die Kluft zwischen den ästhetischen Entscheidungen des Webdesigners und deren Implementierung bei der Entwicklung des Produkts zu überbrücken.
Ein großartiges Beispiel dafür, was mit Design-Token gemacht werden kann, finden Sie im Coral-Designsystem von Talend.
Deshalb werden Designsysteme häufig als die einzige Wahrheitsquelle für verteilte Teams bezeichnet. Sie ermöglichen es jedem, selbstbewusste Entscheidungen zu treffen, wenn es darum geht, digitale Produkte, Assets und Erfahrungen für eine Marke zu gestalten.
Wann sollten Sie ein Designsystem erstellen?
Es ist klar, wie vorteilhaft Designsysteme für digitale Teams sein können.
Sie bieten Designern eine konsistente visuelle Sprache, die sie beim Entwickeln von Assets einer Marke verwenden können. Sie reduzieren Missverständnisse, Fehlinterpretationen und Fehler. Sie machen es auch einfacher und schneller, visuelle Benutzeroberflächen zu entwerfen und zu aktualisieren.
Sie erfordern jedoch viel Arbeit, um aufgebaut und gepflegt zu werden. Daher ist es wichtig zu überlegen, ob es eine lohnende Investition ist, bevor Sie eines für Ihre Marke entwickeln.
Wenn Sie eine Website für ein persönliches Projekt, für ein kleines Unternehmen oder mit statischen Inhalten entwerfen, die sich wahrscheinlich nicht viel oder gar nicht ändern oder erweitern werden, ist ein Designsystem wahrscheinlich nicht vorteilhaft für Sie.
Schlussfolgerung
Sie können kein Designsystem ohne Styleguide haben, aber Sie können einen Styleguide ohne Designsystem haben. Und es gibt verschiedene Gründe, warum Sie sich für die letztere Option entscheiden könnten.
Ein Styleguide ist eine großartige Möglichkeit, die Designentscheidungen festzuhalten, die die Grundlage für die visuelle Identität Ihrer Marke bilden. Und wenn Sie unsicher sind, ob Sie ein Designsystem benötigen, erfordert ein Styleguide nicht so viel Zeit und Engagement. Sie müssen auch keine Zustimmung von anderen Teammitgliedern und Stakeholdern einholen.
Planen Sie daher mindestens für jedes professionelle Projekt, an dem Sie arbeiten, einen Styleguide zu erstellen.
Wenn Sie jedoch mit der Arbeit an einem größeren Projekt beginnen – sei es eine Unternehmenswebsite, ein riesiger E-Commerce-Marktplatz, eine mobile App usw. – besteht eine gute Chance, dass Sie von einem Designsystem profitieren würden. Mit mehr beweglichen Teilen, Beitragenden, Überarbeitungen und insgesamt mehr Komplexität ist ein Designsystem die einzige Möglichkeit sicherzustellen, dass das, was Sie erstellen, konsistent auf höchstem Niveau umgesetzt wird.
Schauen Sie sich unseren Design Systems 101-Leitfaden an, um mehr über die Vorteile des Aufbaus von Designsystemen zu erfahren, was Sie in Ihr System aufnehmen sollten und um weitere Beispiele für Designsysteme in Aktion zu sehen.
Weitereführende, sehr gute Links zum Thema:








