Erfahren Sie, wie Sie die Farbübergänge in InDesign in diesem schnellen Überblick ändern können. Egal, ob Sie die Farbübergänge entfernen oder anpassen möchten, InDesign macht es einfach.
Wie man die Farbübergänge in InDesign ändert
Schritt 1
Stellen Sie zunächst sicher, dass Sie ein Adobe InDesign-Dokument geöffnet haben. Es sollte das Objekt mit der Farbübergangsfüllung enthalten, die Sie ändern möchten. Sie wissen nicht, wie man einen Farbübergang in InDesign erstellt? Schauen Sie sich diesen einfachen Überblick an.
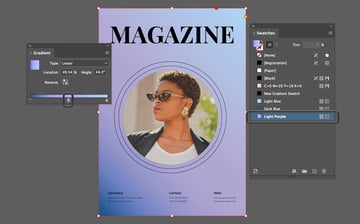
In dieser Demonstration gehen wir durch, wie man den Farbübergang in InDesign ändert – also bearbeiten wir einen vorhandenen Farbübergang, wie unten gezeigt. Verwenden Sie das Auswahlwerkzeug im Werkzeug-Panel, um das Objekt mit der Farbübergangsfüllung auszuwählen, das Sie ändern möchten.



Schritt 2
Mit dem ausgewählten Objekt öffnen Sie das Farbübergangs-Panel, indem Sie zu Fenster > Farbe > Farbübergang gehen.
Im Farbübergangs-Panel sehen Sie eine grafische Darstellung der Farbübergangspunkte zusammen mit ihren zugehörigen Farben. Denken Sie an Farbübergangspunkte wie Farbverankerungspunkte, die die verschiedenen Teile Ihres Farbübergangs ausmachen. Zum Beispiel gibt es in meinem Farbübergang einen Farbverankerungspunkt für Hellblau und einen für Dunkelblau.
Sie können auf einen dieser Farbübergangspunkte klicken und ziehen, um Ihren Farbübergang anzupassen. Wenn wir zum Beispiel die Farben näher zusammenziehen, wird der Übergang härter.
Schritt 3
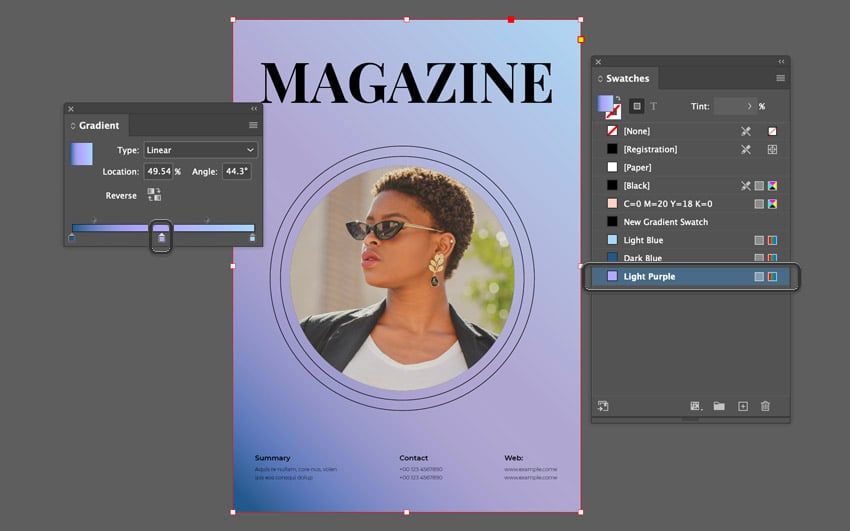
Als Nächstes ändern wir die Farbübergänge. InDesign macht dies einfach. Öffnen Sie das Farbfelder-Panel, indem Sie zu Fenster > Farbfelder gehen.
Sie können eine neue Farbe zu Ihrem Farbübergang hinzufügen, indem Sie eine beliebige Farbe aus dem Farbfelder-Panel zu den Farbübergangspunkten im Farbübergangs-Panel ziehen. In diesem Beispiel habe ich meinem Farbübergang ein helles Violett aus meinen Farbfeldern hinzugefügt.



Schritt 4
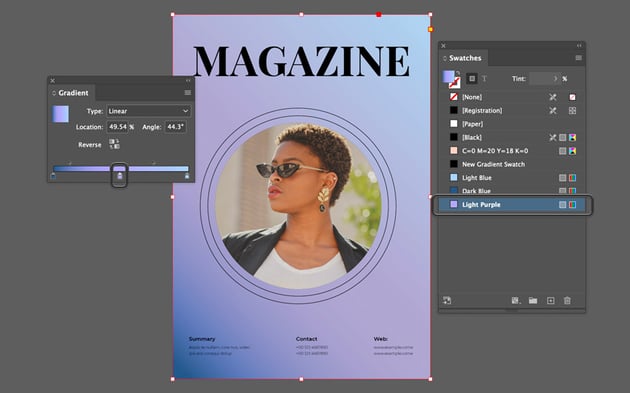
Wenn Sie möchten, dass der Übergang von Farbe zu Farbe unterschiedlich ist, können Sie auf den kleinen Ankerpunkt über Ihren Farbübergangspunkten klicken und ziehen. Dadurch wird die Härte der Übergänge von Farbe zu Farbe verändert.
Schritt 5
Schließlich schauen wir uns an, wie man den Farbübergang in InDesign ändert, wenn Sie eine Farbe entfernen möchten. Angenommen, Sie möchten meinen ursprünglichen Farbübergang – von Hellblau zu Dunkelblau – in Hellblau zu Hellviolett ändern. In diesem Fall möchte ich das Dunkelblau entfernen.
Klicken Sie einfach auf einen der Farbübergangsp
unkte und ziehen Sie nach unten, als ob Sie ihn vom Farbübergang wegziehen würden. Dadurch wird die zusätzliche Farbe entfernt.
Jetzt wissen Sie, wie Sie die Farbübergänge in InDesign ändern
Es ist gar nicht so schwer herauszufinden, wie man die Farbübergänge in InDesign ändert, wenn man weiß, wo man suchen muss. Jetzt, da Sie die Farbübergänge ändern können, gibt es in InDesign viele coole Dinge, die Sie ausprobieren können! Schauen Sie sich diese großartigen Farbübergangseffekte an, die Sie erstellen können:
Und wenn Sie nach noch mehr Adobe InDesign-Tutorials suchen, sollten Sie diese großartigen Ressourcen überprüfen. Hier bei Envato Tuts+ gibt es noch viel mehr zu lernen. Schauen Sie sich diese kostenlosen Tutorials noch heute an:








