Es ist Zeit für eine weitere Ausgabe unserer Sammlung von neuen Werkzeugen und Ressourcen für unsere Designer- und Entwicklerkollegen.
Dieses Mal haben wir ein wenig von allem dabei, von Demos, die die neuesten CSS-Funktionen zeigen, bis hin zu einigen raffinierten JavaScript-Bibliotheken, die Sie nicht verpassen sollten. Also, lasst uns direkt eintauchen und erkunden, was es Neues gibt!
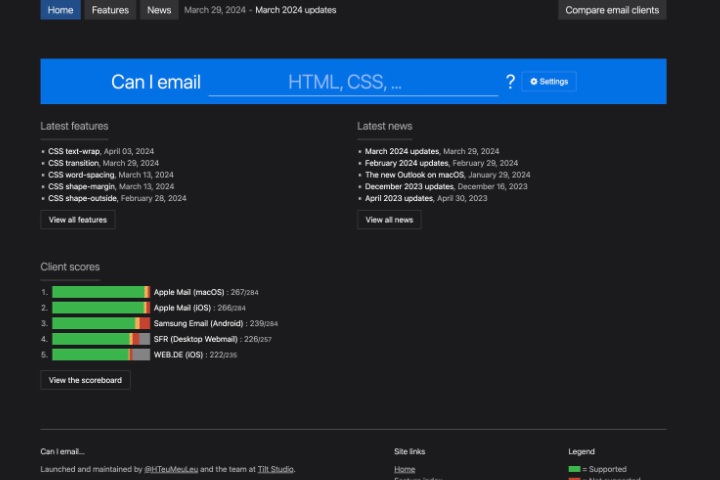
caniemail
Ähnlich wie CanIUse. CanIEmail bietet eine umfassende Referenz für die Unterstützung von HTML- und CSS-Funktionen durch E-Mail-Clients. Es hilft Ihnen zu verstehen, welche HTML- und CSS-Funktionen von verschiedenen E-Mail-Clients unterstützt werden, um kompatible und barrierefreie E-Mail-Designs zu erstellen.

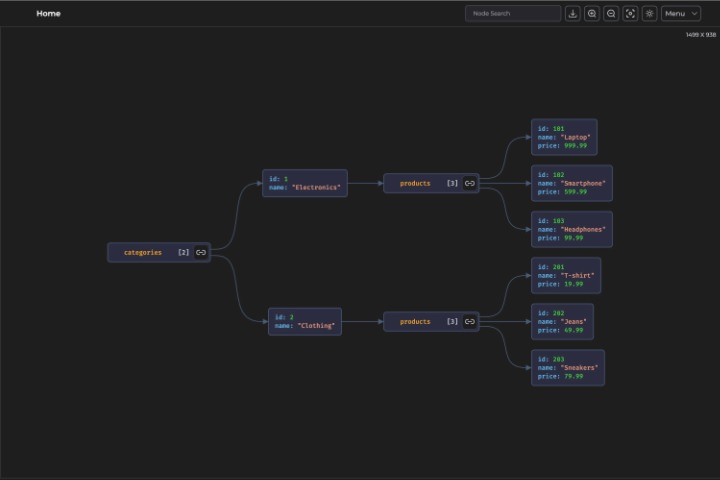
JSON Viewer Editor
Dieses Tool erleichtert Ihnen das Erstellen, Bearbeiten, Validieren und Vorschauen von JSON-Daten. Es bietet Funktionen wie Syntaxhervorhebung, Formatierung, Fehlerüberprüfung und sogar eine Strukturvorschau im Diagrammformat. Eine praktische Lösung für alle, die effizient mit JSON-Daten arbeiten und sie vorab anzeigen möchten.

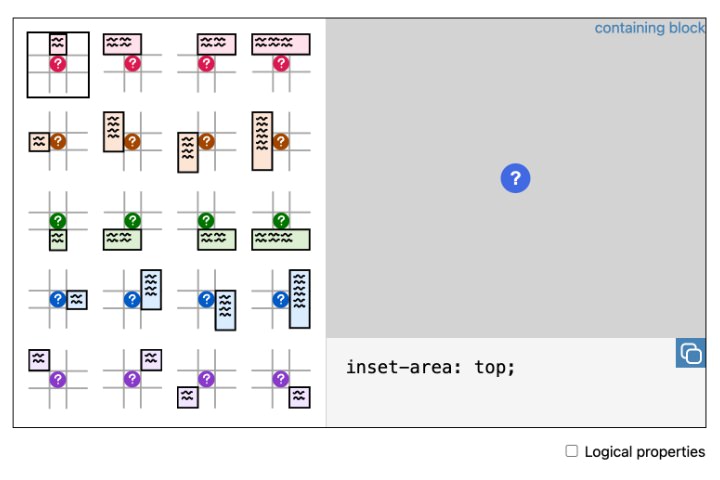
Anchor Tool
CSS Anchor Positioning mit der neuen CSS-Eigenschaft insert-area steht bald in den Browsern zur Verfügung. Diese Website zeigt eine praktische Demonstration dieser neuen Spezifikation in Aktion. Sie können verschiedene Ankerpositionen sehen und wie sich umgebende Elemente dynamisch anpassen.

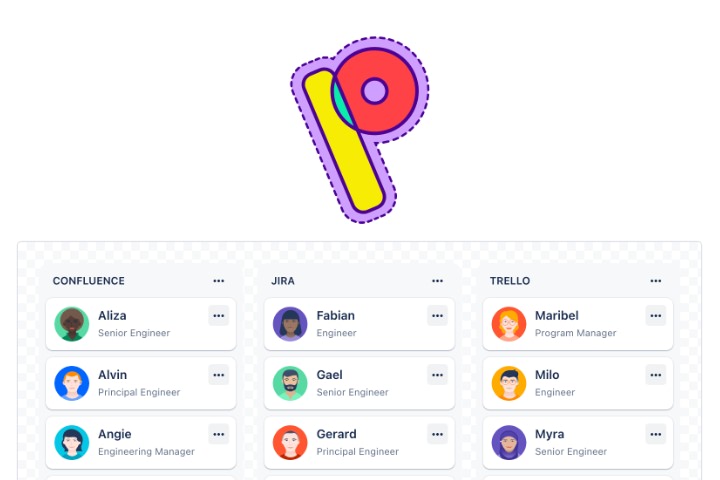
Pragmatic Drag-n-Drop
Entwickelt von Atlassian, ist Pragmatic Drag-n-Drop eine JavaScript-Bibliothek, um das Hinzufügen von Drag-and-Drop-Funktionalität im Web einfach zu machen. Es bietet eine Reihe von Funktionen wie benutzerdefinierte Drag-Handles, Unterstützung für Touch-Geräte und Kompatibilität mit modernen Web-Frameworks wie React, Vue und Angular.

WordPress-Plugin-Readme-Parser
Es ist ein praktisches Composer-Paket, mit dem Sie die readme.txt– oder readme.md-Datei in einem WordPress-Plugin lesen und Informationen über das Plugin sammeln können, wie den Plugin-Namen, die erforderliche PHP-Version, die getestete WordPress-Version und die Beschreibung.
Es basiert auf dem Readme-Parser von WordPress.org, mit einigen Anpassungen, um die Kompatibilität mit mehr PHP-Versionen sicherzustellen.

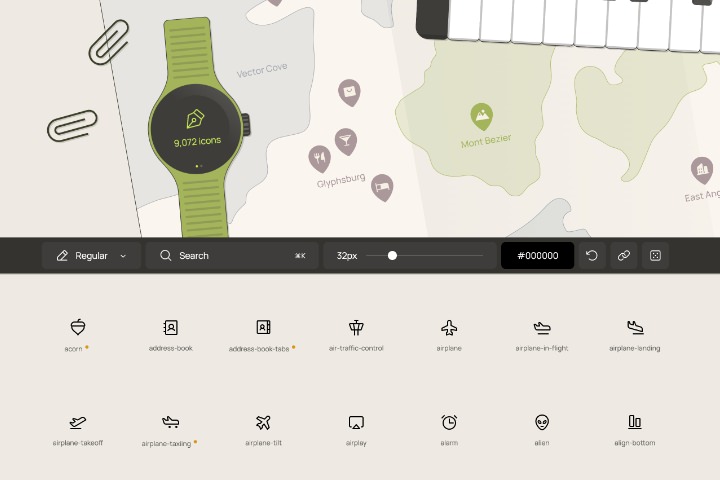
PhosphorIcons
PhosphorIcons bietet einen flexiblen Icon-Satz mit über 1000 Icons in sechs Gewichtungen: Dünn, Leicht, Regulär, Fett, Füllen und Duoton. Entworfen, um in jeder Größe scharf auszusehen, sind diese Icons für verschiedene Plattformen und Frameworks wie React, Vue, Flutter und Elm verfügbar.

Cascade
Cascade ist ein kostenloses Open-Source-SaaS-Boilerplate, das einen minimalen Aufbau für den Start Ihrer SaaS-Projekte bietet. Es enthält essentielle Tech-Stacks wie Next.js, Prisma, PostgreSQL und TailwindCSS. Es enthält auch Authentifizierung, Zahlungen, SEO-Verbesserungen und Analytics-Integration.
Mit Cascade können Sie schnell und effizient SaaS-Anwendungen erstellen.

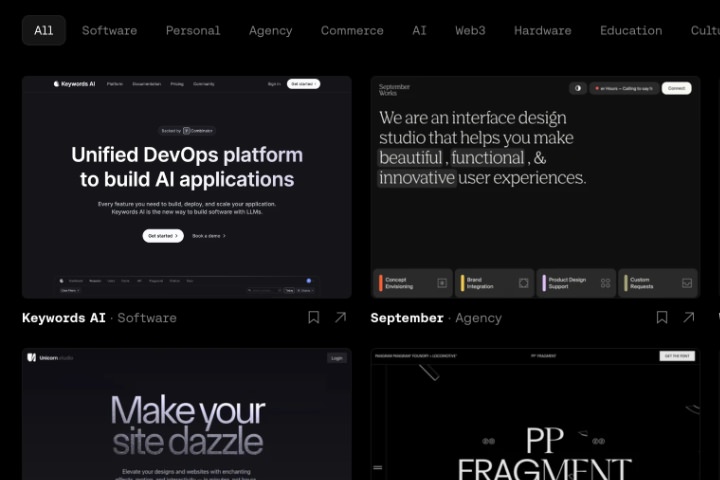
Dark Design
Diese Website bietet eine kuratierte Sammlung von Websites mit dunkel thematisierten Designs. Sie präsentiert Websites aus verschiedenen Branchen und Kategorien, einschließlich Bildung, Handel und Agentur.
Egal, ob Sie an einer Website, einer App oder einer Benutzeroberfläche arbeiten, diese Website könnte Ihnen etwas Inspiration bieten.

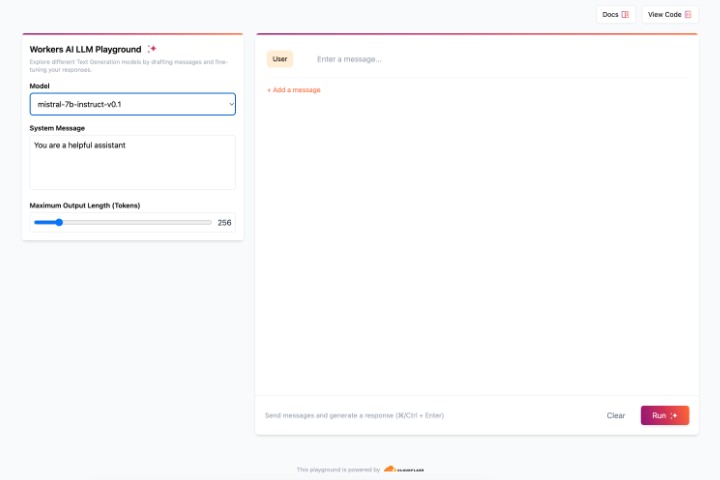
Cloudflare AI Playground
Cloudflare AI Playground ist ein Online-Spielplatz, der es Ihnen ermöglicht, mit verschiedenen LLM-Modellen wie Mistral, Llama, OpenChat und DeepSeek Coder zu experimentieren. Ein praktisches Werkzeug, wenn Sie Ihre KI-basierte Anwendung auf Cloudflare Workers AI ausführen möchten, wo Sie diese Modelle auf seinem globalen Netzwerk mit serverlosen GPUs ausführen können, um KI-Anwendungen näher an Ihre Benutzer heranzuführen.

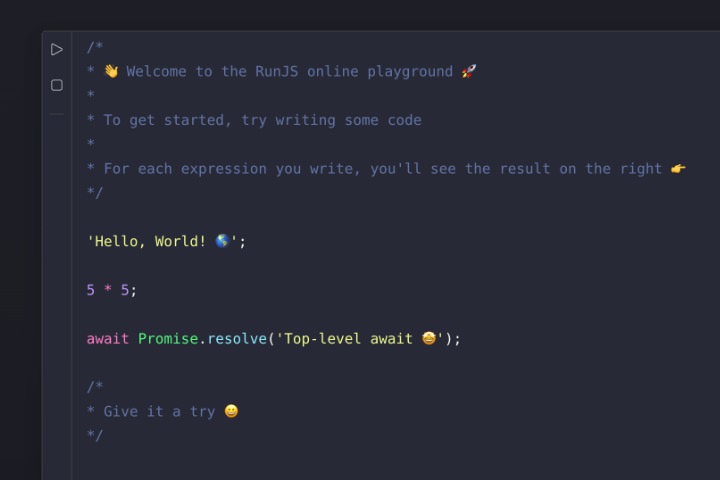
RunJS
RunJS ist ein Online-JavaScript-Spielplatz, auf dem Sie Code schreiben und ausführen können, während Sie sofortiges Live-Feedback erhalten. Dies macht es zu einem praktischen Werkzeug, um schnell Ideen auszuprobieren, Algorithmen zu testen oder Code zu debuggen.

Valkey
Valkey ist eine leistungsstarke Schlüssel/Wert-Datenstruktur, die darauf abzielt, die Entwicklung des zuvor Open-Source-Projekts Redis wieder aufzunehmen. Ebenso unterstützt es verschiedene native Strukturen und ein erweiterbares Plugin-System.

Elmo
Elmo ist eine Chrome-Erweiterung, die Ihnen dabei helfen kann, Webinhalte in prägnante Zusammenfassungen zu kondensieren. Es bietet auch sofortige Antworten auf spezifische Fragen von der Seite aus, was Ihnen Zeit und Mühe erspart. Es integriert sich nahtlos in Ihr Browsererlebnis und ist ideal für Recherche oder Lernen, ohne Ihre aktuelle Webseite zu verlassen.

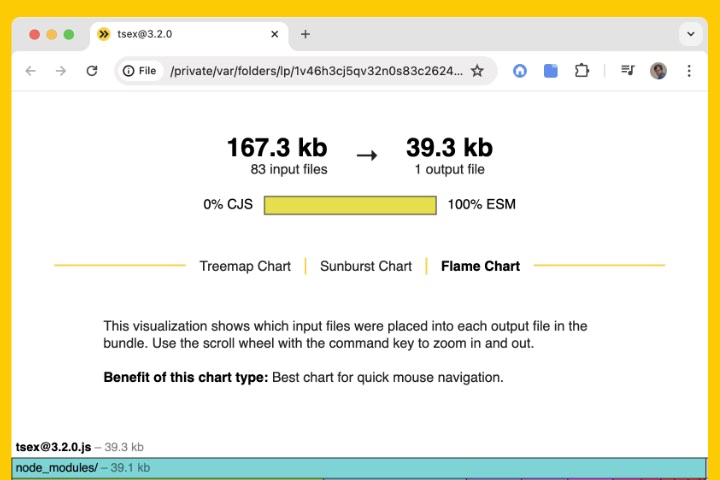
Banal
Banal bietet eine einfache Möglichkeit, die Bündelgröße von NPM-Abhängigkeiten direkt in VSCode zu überprüfen. Es ermöglicht Ihnen, den Einfluss jeder Abhängigkeit auf die Gesamtgröße des Projekts zu identifizieren und einzuschätzen. Dies hilft Ihnen, fundierte Entscheidungen darüber zu treffen, welche Abhängigkeiten in das Projekt aufgenommen oder entfernt werden sollen, um die Leistung und den Ressourcenverbrauch zu optimieren.

Eloquent JavaScript
Eloquent JavaScript ist ein Online-Buch, das Ihnen die JavaScript-Programmierung von den Grundlagen bis zu fortgeschrittenen Themen wie funktionaler Programmierung und asynchroner Programmierung beibringt. Egal, ob Sie neu sind oder Ihre Fähigkeiten verbessern möchten, dieses Buch ist eine wertvolle Ressource zum Erlernen von JavaScript.

Firebolt
Firebolt ist ein React-Framework zum schnellen Erstellen von leistungsstarken, Full-Stack-Webanwendungen. Es bietet eine optimierte Verzeichnisstruktur, erstklassige CSS-in-JS-Unterstützung und ein intuitives Routing-System für Seiten, Assets, virtuelle Dateien, APIs und mehr.

Grep by Example
„Grep by example“ ist ein interaktiver Leitfaden zum Erlernen des Grep-CLI, des Textsuchwerkzeugs, das häufig auf Linux-Systemen zu finden ist. Es bietet schrittweise Anleitungen und ermöglicht es Benutzern, mit Beispielen zu experimentieren, indem sie Befehle in Echtzeit ändern.

A11y Myths
A11yMyths ist eine Website, die gängige Missverständnisse über Webzugänglichkeit entlarvt. Sie bietet Informationen und Ressourcen, um Ihnen zu helfen, auf dem Web inklusivere und benutzerfreundlichere Erfahrungen zu schaffen.

AnalogJS
Analog ist ein Meta-Framework zum Erstellen von Websites und Apps mit Angular; es ist ähnlich wie Next.js oder Nuxt, aber für Angular gemacht. Zu den wichtigsten Funktionen gehören Unterstützung für Vite, Vitest, Playwright, dateibasiertes Routing, Integration von Markdown für Inhaltsrouten, API-/Serverroutenbearbeitung und hybride SSR/SSG-Fähigkeiten.

WordPresser auf Github
Diese Chrome-Erweiterung fügt WordPress.org-Profillinks neben GitHub-Benutzernamen hinzu. Sie hilft Ihnen dabei, WordPress-Benutzer oder -Mitwirkende auf Github leicht zu erkennen und effizienter zusammenzuarbeiten. Sie ist sowohl für Chrome als auch für Firefox verfügbar.

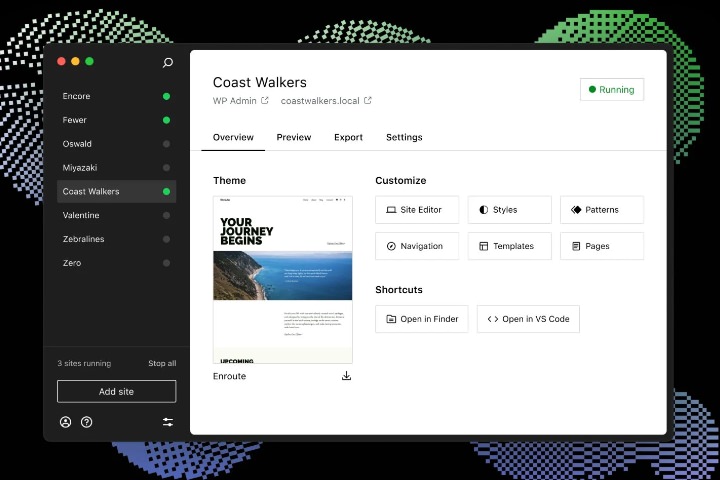
WordPress.com Studio
WordPress.com Studio ist eine neue Desktop-Anwendung für WordPress-Benutzer, die die lokale Entwicklung vereinfacht. Sie ermöglicht es Ihnen, die lokale Arbeit leicht zu teilen, um mit Teammitgliedern oder Kunden zusammenzuarbeiten, Muster und Vorlagen zu erstellen und die Website mit nur wenigen Klicks anzupassen.